Allez, un peu de Web ! Depuis quelques temps, on peut constater une convergence d’éléments indiquant un changement assez important dans le rapport document/image sur le web. Il ne s’agit pas de l’utilisation des images dans les pages, qui est évidemment en hausse constante depuis le haut débit, mais de la représentation des pages elle même. Espace et typographie incluses. De l’image des documents ou des documents comme images. Ce changement peut avoir (et va avoir, à mon avis) des effets sur la structuration visuelle des documents en ligne (note un peu longue : l’idée est de pointer les limites techniques et visuelles du code hypertexte actuel comme base pour un feuilletage intuitif et vivant – qui éloigne un peu plus de la logique documentaire de recherche / consultation).
Depuis le début, le web est hypertexte : c’est le texte qui est structuré et qui incorpore des images. Les navigateurs, et surtout leur moteur graphiques, se chargent de calculer le rendu visuel du document au moment de sa réception. Cela a introduit un vrai changement de paradigme en édition, mais je ne reviens pas là dessus, c’était la base de l’enseignement en édition électronique dans les années 90. Pas envie de radoter. Pour se faire une idée de ce qui se passe, il suffit d’interviewer un navigateur ! Ça vaut le détour. Pragmatiquement, cela avait également un gros impact : chaque navigateur faisant des siennes (surtout l’horrible et heureusement obsolète IE6), il fallait anticiper sur son traitement visuel du document, en essayant tous les navigateurs ou avec des outils comme Browsershots, par exemple.
Le rendu d’une page était donc le point final. Son champ : la fenêtre dans l’UI, donc le document. Et puis, progressivement, ce rendu est devenu à son tour un élément documentaire. Un fragment utilisable.
Ongles de pouces
Différents travaux d’interface pour des accès aux archives du web m’ont ammené depuis assez longtemps à militer pour que ces archives du web réalisent et utilisent des « thumbnails », vignettes et captures de site. La chose n’est techniquement pas si évidente, m’a t-on-dit du côté des ingénieurs, mais nécessaire, selon moi. Je pense que la mémoire visuelle a un rôle fondamental à jouer dans la recherche et l’accès à l’information et peut judicieusement compléter les outils de recherche et de navigation traditionnellement utilisés à l’écran. Comme devant les pages d’un livre, je me souviens de l’endroit (topographique) où se loge une phrase dans une page, fut-elle une page de texte.

Le premier (disons l’un des premiers à ma connaissance) à avoir eu recours systématiquement aux thumbnails était le moteur de recherche Exalead. Ce moteur (qui malheureusement est très encombré par le spamdexing) proposait en effet un aperçu à côté de chaque résultat de recherche. Trop petit pour vraiment servir à la recherche documentaire, celui-ci permettait simplement, je dirais, de combler un vide intuitif, d’alimenter l’hémisphère droit du cerveau (puisque celui-ci représenterait le volet créatif de la pensée, à côté de l’hémisphère gauche, plus analytique) en lui fournissant un support visuel, intuitif au feuilletage. Cela est loin d’être anecdotique. En tout cas, certains outils Web 2.0 ont suivi, comme par exemple les odieuses bulles qui surgissent au survol d’un lien pour donner un aperçu de sa destination dans certains blogs.

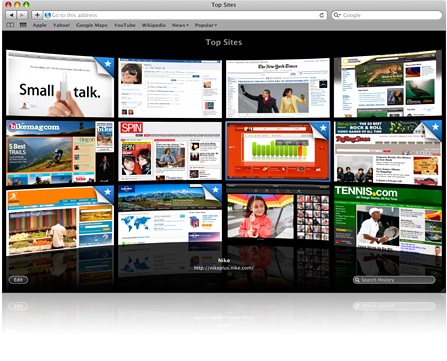
C’est, bien plus tard, Google Chrome qui a véritablement relancé la mode en proposant une page d’accueil composite (Speed Dial) : une mosaïque d’images, http://www.google.com/googlebooks/chrome/ que Safari a immédiatement adoptée / plagiée (Top Sites). Cette page peut représenter les raccourcis de manière plus attrayante, elle peut aussi devenir, puisque Top Sites se rafraîchit automatiquement, tout autre chose, une mosaïque, un portail visuel fortement attractif. Ce n’est pas à négliger quand on voit la concurrence qu’Internet mène à la télévision. Pour ma part, j’ai fini par retirer de cette mosaïque les journaux (le monde, libé, le fig, etc.) dont les titres me sautaient à la figure à chaque nouvelle fenêtre, ce qui me déconcentrait. Mais au fond, c’est le but. déconcentrer. Pensons une seconde au marché publicitaire qui arrive derrière, et revenons à nos moutons.


On se souvient également de l’apparition il y a quelques années des favicons pour aider à structurer visuellement les longues listes de favoris et historiques. Ils jouent un rôle mémotechnique évident (lorqu’ils sont bien faits) et permettent de mieux utiliser ces longues listes.

Aujourd’hui, la page devient sa propre icône. Safari a renouvelé le genre, avec l’utilisation de CoverFlow pour l’historique (une métaphore visuelle dynamique rachetée il y a quelques années à deux jeunes développeurs et depuis mise à toutes les sauces par apple). Et l’efficacité est redoutable : on revient sur ses pas en feuilletant visuellement sa navigation. Comme il s’agit d’un retour sur du déjà vu, tout va très vite. Efficacen intéressant, avec deux limites. Cela ne fonctionne pas du tout pour les favoris, plus efficaces en liste ou en grille (Top Sites). Cela ne fonctionne pas non plus pour découvrir des pages inconnues, la 3D, les obliques et le mouvement perturbant trop la lecture.

Changement de paradigme :
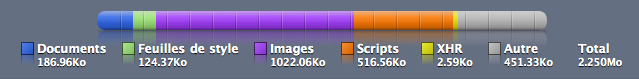
Une chose est sûre : tous ces traitements ne peuvent se faire en calculant réellement le rendu de la page à chaque fois : trop coûteux en calcul, surtout depuis que le rendu des pages (en mettant de côté leur contenu texte et images) fait appel à des CMS plus ou moins lourdauds, bases de données, fichiers, frameworks et programmes côté serveur, et plugings (flash pour le plus encombrant et gourmand), frameworks javascript et css complexes côté client. En prenant par exemple la page d’accueil du Figaro, on arrive ce matin à un total de 2,25 Mo, pour 228 éléments téléchargés, avec 121 erreurs au passage, qui témoignent du travail de calcul effectué. On voit que le document hypertexte (en bleu) a pris une part ultra-minoritaire dans cet ensemble.

On peut donc avoir recours, dans la même logique que les thumbnails, à une image de remplacement. Plus grande, grandeur nature en fait, elle a le mérite d’être monolitique (vs les 228 fichiers), facile à interpréter pour l’ordinateur (linéaire), et compressable. Cette image devient une ressource exploitable à différentes échelles. Il faut également noter qu’elle est et reste parfaitement lisible par les humains.
C’est intéressant car on est passé d’une situation où le texte (code hypertexte) était bien plus léger à transmettre que les images (on faisait d’ailleurs bien attention à en mesurer le « poids », à les employer avec parcimonie), à son exact opposé : aujourd’hui, une simple image est bien plus simple à transmettre / afficher qu’un ensemble complexe d’instructions et de code.
C’est chez Opéra qu’on a eu l’idée de s’appuyer sur le même principe pour proposer deux produits : Opéra mini pour les téléphones portables et opéra turbo pour les ordinateurs. Le principe en bref : pour faire face aux limitations de bandes passante des réseaux de téléphonies mobiles, le navigateur Opéra mini va chercher sur les serveurs de la maison mère une image (pour le coup sur un écran de portable, c’est un thumbnail) qui est zoomable (image mapping) et lisible. Cela demande du calcul en amont (le rendu est effectué sur un serveur intermédiaire qui appartient à Opéra) et dont le résultat est transmis au navigateur.
Ça marche, l’accélération est phénoménale sur les lignes à débit dégradé. Avec une petite réserve au passage : entre l’éditeur et le lecteur qu’Internet est sensé mettre en relation directe (en réalité, il n’y a pas plus indirect, mais du point de vue technique), s’insère un intermédiaire de plus, appelons-le l’afficheur, qui lit, interprète et calcule. Je sais pas vous, mais moi, j’en connais un à qui ça n’a pas du plaire…
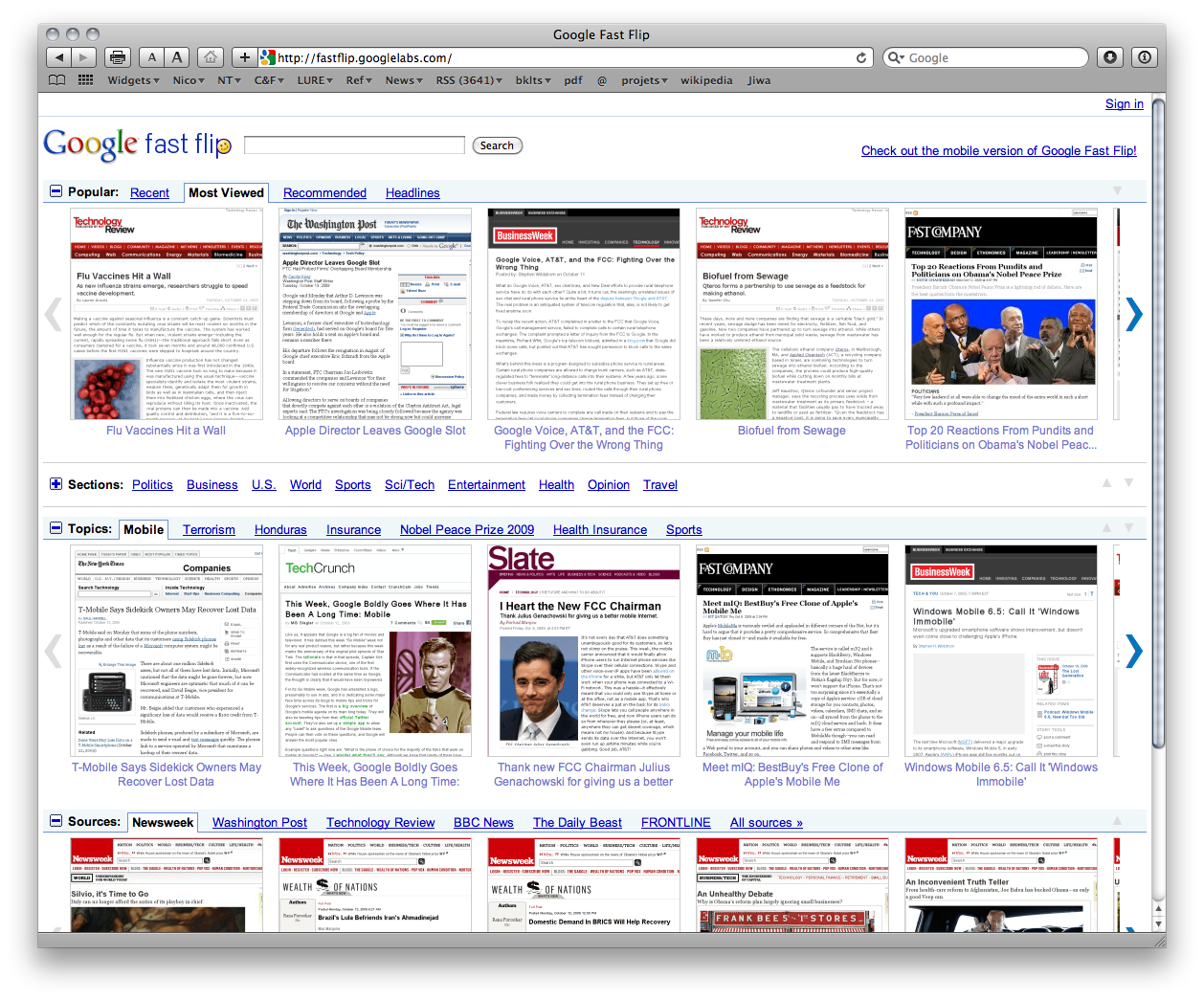
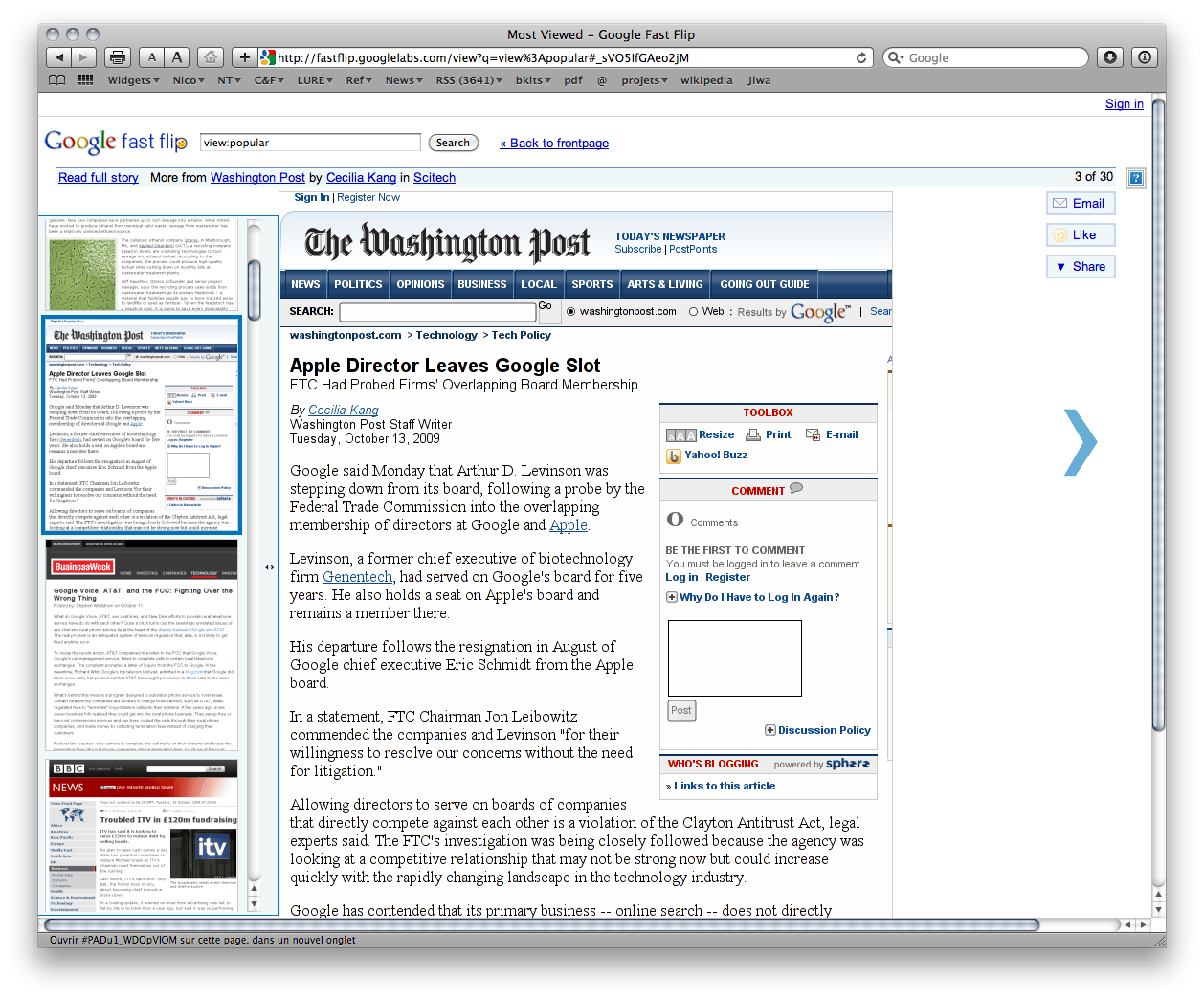
Google of course. Qui est devenu et entend rester L’Intermédiaire unique entre les internautes. Donc aussitôt, Google sort de son labo FastFlip, dont la version pour téléphone mobile est vraiment époustouflante. Au départ ça ressemble à un speed dial de plus, mais cela va beaucoup plus loin : des bouquets de sites prédéfinis ou configurables par l’utilisateur, que l’on peut faire défiler à toute vitesse pour feuilleter littéralement le web avant de lire. Il suffit de tester pour comprendre : l’essentiel réside dans la grosse flèche bleue à droite.


Feuilletage
Après le scrolling vertical que les sites de journaux comme le Figaro (ou Libé à sa suite) ont bien exploité par un rythme d’images et de titres, Google introduit (en s’inspirant de l’interface graphique de l’iPhone) le scrolling horizontal (paginé) de manière assez pertinente et efficace : si le scrolling vertical peut être continu (le texte peut à la rigueur se découvrir ligne après ligne), le scrolling horizontal ne peut pas : toutes les lignes sont coupées, et donc illisibles pendant le scroll. Si vous coupez une feuille de papier imprimée horizontalement (donc entre deux lignes), les deux morceaux restent lisibles indépendamment, en revanche, si vous la coupez verticalement, les deux morceaux obtenus sont illisibles, chaque ligne étant tronquée. Le scrolling horizontal doit donc être paginé, rythmé, pour que l’information se donne à voir en quasi-diaporama. Une belle méthaphore du feuilletage. Fast Flip est le Flip book du web.

Deux choses : premier point, cela peut d’abord avoir un impact important sur le marché publicitaire et donc les éditeurs : Google semble retirer les publicités (qui polluent l’affichage). Je le fais aussi chez moi, avec quelques outils pertinents dont ClicktoFlash et un filtrage d’adresses de serveurs publicitaires. C’est pas mal de ce point de vue, mais les éditeurs et annonceurs ne vont pas aimer du tout, surtout quand on considère que Google est la plus grande régie publicitaire qui élimine ainsi ses concurrents, ou au mieux les perturbe (plus de cookie, etc.). Mais sur ce point on ne va pas pleurer. Un pas de plus vers le totalitarisme phagocyteur de Google : on consulte le web non plus via Google mais dans Google.
Changement de format
Autre point : le feuilletage remet à l’ordre du jour la structure et le rythme visuel et typographique. En effet, la vitesse atteinte est telle que l’accroche du regard lecteur par une structure claire, un emploi judicieux du titrage et des images devient un point capital. La convergence évoquée dans cette note, souligne simplement ces facteurs qui me semblent concordants pour annoncer dans les mois qui viennent des changements assez clairs du traitement typo-graphique de l’information. Étienne Mineur exprime de son côté son insatisfaction du design de presse en prenant l’exemple de libération.fr actuel et passé (sous estimant peut-être au passage l’impact des images dans la séquence de scrolling vertical du site actuel qui est à comparer à la télévision plutôt qu’au journal ou site web originel. Libé n’a fait que plagier le Figaro à cette égard).
Ça tombe bien puisque de nouvelles ressources proposent de faciliter la mise en écran sur lesquelles je reviendrais plus tard : il y a les Frameworks CSS (Blueprint, Baseline, ou Blank que nous développons) et le support progressif de la règle @font-face qui permet enfin d’envisager un travail typographique un peu plus élaboré, si les problèmes de licence sont surmontés (il existe des ressources libres – lire) même si le risque visuel est au moins aussi grand que les bénéfices envisageables ;-)
 (anthologie visuelle de son propre ratage par Ségolène Royal).
(anthologie visuelle de son propre ratage par Ségolène Royal).
Risque visuel donc, mais il y a un autre risque encore : celui de perdre encore un peu plus de lecture, celle du web hypertextuel (qu’on aimait bien), et qu’on essaie de tirer vers les medias traditionnels (TV, radio, magazine). Au final on sort encore un peu plus le web de la logique documentaire de recherche / consultation / lecture (fragmentaire) déjà critiquée par certains, à une logique de zapping (speedDial) / feuilletage (flip) / arrêt (qui peut être motivé par du texte, une image, etc.). C’est bien différent, ressemble plus à la consultation de la presse magazine qu’à la web-recherche documentaire qu’on connaît depuis presque 20 ans. Ceux qui trouvaient que le web est du zapping ne vont pas être déçus… Car dans le magazine, le feuilletage n’a plus qu’un but : fournir les meilleurs emplacements aux annonceurs.