Cet article est extrait(et légèrement modifié) du livre Typothérapie, publié chez C&F éditions que vous pouvez vous procurer ici : https://typotherapie.com.
Depuis des années maintenant, dans notre petite maison d’édition, nous publions nos ouvrages à la fois sous forme imprimée et sous forme numérique. Nous avons choisi le format EPUB sans DRM (ou menottes numériques). Un ouvrage (ou un article) peut aujourd’hui prendre des formes différentes. Tout cela nous amène, ainsi que de nombreux producteurs de livres, à nous poser ou reposer sans cesse, la question d’un flux de production le mieux adapté à cette multiplicité de formats. De la correction du manuscrit par annotations et révisions successives à la mise en forme pour différents médias, puis à la correction des épreuves et au report de ces corrections, quand on publie un imprimé, un PDF, un EPUB et un site Web (en considérant le CD-Rom interactif comme disparu), les étapes, les formats, les outils sont assez disparates.
Certains ont beaucoup avancé dans la réflexion sur ces flux de production, j’ai été amené à me former et à travailler avec différentes chaînes de production, à rencontrer des éditeurs intéressés, écouter leur point de vue et développer le mien, des morceaux de solutions, aussi (voir ici, ici ou là)… J’ai été amené à cerner des préconceptions ou des biais, chez moi-même comme chez mes interlocuteurs, qu’on pourrait parfois appeler des vœux pieux ou des « illusions », car il y a un effet de séduction dans ces questions qui peut occulter des difficultés et la réalité. Cet article parle de tout cela.
Un point de vocabulaire
Pour comprendre comment un livre peut devenir plusieurs objets, les bibliothécaires sont forts. Face à une complexité toujours sous-estimée du monde des publications, ils ont inventé un modèle qui permet de s’y retrouver un peu, appelé FRBR (Functional Requirements for Bibliographic Records). Donnons-en ici quelques clés de vocabulaire simplifiées (un peu trop, sans doute) qui vont nous servir : selon FRBR, l’oeuvre, c’est en gros le manuscrit (si tant est qu’il existe sous une forme cohérente unique et finie). L’expression, c’est la forme éditorialisée que va prendre cette œuvre (une traduction peut aussi être une expression). La manifestation, c’est le livre produit (ce qu’on appelle « l’édition », Folio 2006, par exemple), celui qui est identifié par un ISBN. Et l’item, c’est mon exemplaire, précieux, acheté, abondamment annoté et corné (bon, pas si je l’ai emprunté à la bibliothèque, évidemment).
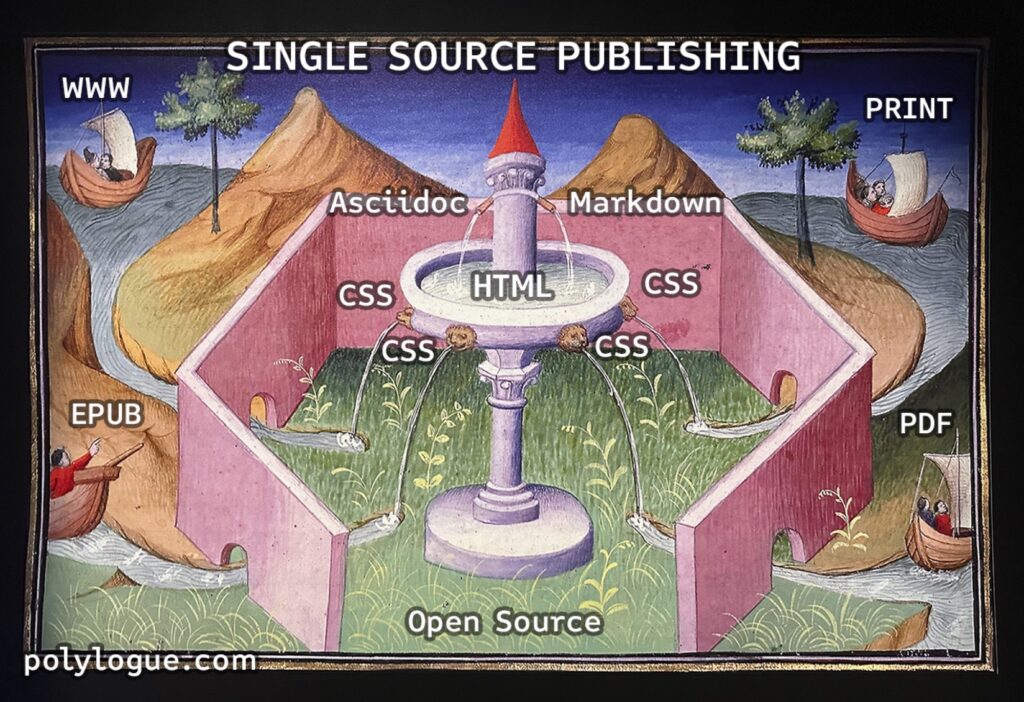
Dans le langage des flux de production, la source unique, single source, ou source unique de vérité (single source of truth – SSOT) est le terme qui va se rapporter à une expression unique, capable de produire plusieurs adaptations et manifestations différentes. Centralisé, cohérent, c’est la référence absolue, le Graal. Et quand on parle d’édition multi-supports, on désigne la production de ces multiples manifestations (imprimée, numérique…) à partir d’une expression (le fameux single source), le plus souvent en mode automatisé. Les deux descriptions recouvrent le même flux en étoile. À partir d’une structure constituée, un certain nombre de transformations et de conversions sont censées permettre d’obtenir « automatiquement » des sorties différentes. Que de pièges dans cette simple phrase ! On peut trébucher sur chaque mot. J’aimerais rendre les choses moins glissantes et essayer d’y mettre un peu d’ordre. On devra certainement changer de vocabulaire et de point de vue au passage.

Histoire d’une idée, et d’une tension
La notion de single source publishing, qui reprend la notion de single source of truth est assez ancienne, elle est née au sein de l’univers du content management (gestion de contenu) pour des publications techniques qui se posaient cette question : Comment rédiger et publier la documentation d’un système complexe, en plusieurs langues par exemple, et pourquoi pas sur plusieurs supports ? (aide d’un logiciel sous forme de manuel imprimé, ou d’aide en ligne accessible au sein même de ce logiciel, ceci en de multiples langues…) le tout avec un contenu parfois considérable (la documentation d’un avion compte plusieurs millions de pages).
Tandis que la tradition de composition et de mise en page issue de Gutenberg devenait PAO et WYSIWYG (tel écrit, tel écran), des années 1970 aux années 1990, s’attachant à produire une forme imprimée aussi parfaite que possible (le support de lecture et le support d’enregistrement se confondent dans le livre), une autre tradition naissait dans les années 1970, séparant lecture et enregistrement, s’attachant à découper et baliser le contenu selon sa structure sémantique. Et à envisager un stylage séparé pour les lecteurs. Cela est passé (et j’en oublie) par GML (1969), TeX(1978), Scribe (1981), SGML (1983), LaTeX (1983), DocBook (1991), HTML (1992), XML (1998), XHTML (2000), DITA (2005), HTML5 (2012) ainsi que CSS (1998) pour la mise en forme. Ce qui s’est affirmé au long de ce fil, c’est la séparation de la structure d’un texte et de sa mise en forme. Un principe qui devait en théorie (en théorie, oui) permettre de préparer un contenu pour différentes formes, et dans certaines conditions, lui donner une certaine interopérabilité et pérennité, comme le propose Métopes construit autour de XML TEI par le Pôle document numérique de l’université Caen-Normandie.
Le langage LaTeX propose aussi un système de composition évolué, automatisé, précis et polyvalent. Il a été créé par Leslie Lamport dans les années 80 sur la base du travail de Donald Knuth pour TeX. S’il répond à bien des critères, c’est un langage de composition (typesetting) qui n’est pas aussi sémantique que peuvent l’être les langages de balisage en ML (XML, HTML) et finit par entrelacer beaucoup de commandes de mises en forme au texte lui-même, ce qui l’éloigne d’autant de l’idée d’un squelette sémantique tel qu’il est proposé par le balisage (voir l’article de Daniel Arlington The LaTeX fetish (Or: Don’t write in LaTeX! It’s just for typesetting)). Par ailleurs il rend assez complexe la création de nouveaux modèles de publication, ce qui a conduit les éditeurs non-scientifiques à le délaisser.
Le paradoxe, ou plutôt la tension, reste celle-ci : comment d’un côté imaginer construire un balisage sémantique du texte, un modèle abstrait de toute forme et tout support, qui pourrait s’incarner dans n’importe laquelle d’une part, et de l’autre porter l’attention nécessaire à la composition de chaque « page » qui doit permettre de prendre le contrôle sur le moindre détail, un paragraphe, une ligne, un mot, une césure pour en manifester visuellement la structure. Et tout ceci avec des langages (XML, HTML) pour qui le texte lui-même n’est pas un objet très construit, mais un simple flux de données, ce qui ne simplifie pas les choses.
L’idée et l’intérêt qu’il y aurait à développer autour de cette idée de single source pourrait simplement être celle d’obtenir facilement et automatiquement différentes manifestations, sans surcoût, comme le propose Quire du Getty Museum. Ou bien en faire un outil à la hauteur de chaque média, et de l’exigence et du savoir faire de ses compositeurs et compositrices. Rendre plus expressif et plus rationnel ce travail de composition, en augmenter la puissance et la portée. Permettre le contrôle de composition par des fonctions, des automatismes et un accès à une source rationnelle, pérenne, interopérable. Mais quelle source ?
Le fantasme de l’automatisation
Évidemment, l’idée de créer un modèle du contenu idéal et abstrait de ses formes, combinée à l’informatique, à la puissance de traitement croissante, a donné très vite l’idée d’automatiser la publication. Mais qu’est-ce qu’automatiser veut dire ?
La composition froide (le plomb saisi par le compositeur, à la main, pour composer lignes et pages à la vitesse de l’ordre de 1 000 signes / heure) est devenue composition chaude (l’opérateur saisissant le texte sur un clavier de Linotype, la machine faisant le reste, autour de 10 000 signes / heure), puis photocomposition, encore plus rapide (30 000 signes / heure), puis PAO (millions de signes / heure), réalisée sur des systèmes de plus en plus légers. L’automatisation est bien à l’œuvre dans l’imprimé depuis très longtemps (depuis le début du XXe siècle avec la Linotype, mais la nature mécanique de la typographie la met depuis l’origine sur les rails de l’automatisation). Elle n’a fait que s’accélérer avec le numérique, mais cela remonte déjà aux années 70, avec les systèmes de composition liés à la mini-informatique, avant la micro.
On a pensé, et on pense encore, si j’en crois mes quelques entretiens avec des éditeurs intéressés par le single source, que l’on peut faire des économies en automatisant la publication et en supprimant le coût des humains qui interviennent sur la publication, en particulier quand elle prend plusieurs formats. C’est récurrent, surtout pour les maisons d’une certaine taille : l’économie est la motivation principale pour rêver d’automatisation. C’est pourtant un mauvais rêve et une mauvaise motivation.
D’abord, rappelons que depuis près de 600 ans, les typos ont été les rois et reines pour dissimuler du travail invisible dans la page. Cette dernière regorge de petites subtilités totalement indiscernables aux yeux des lecteurs, et pourtant quasi-indispensables. Se passer de ces subtilités serait très dommage. On pourra sans doute un jour les automatiser, mais il faudra mettre des algorithmes vraiment complexes et probablement pas mal d’intelligence artificielle dans la boucle.
Pour le moment, les éditeurs s’en sont sortis en faisant faire le travail par de petites mains peut-être moins qualifiées et sans doute moins rémunérées. Le gain d’automatisation est reporté sur le gain de main d’œuvre, plus simple et plus rapide. Cette mécanisation humaine, telle que proposée par Mechanical Turk d’Amazon est le seul investissement en R&D que bien des maisons d’édition ont faites, celui de fragmenter et compresser les coûts de sous-traitance, perdant tout de même largement en qualité.
Le risque de l’homothétie
Là où les choses se compliquent, c’est que des formats spécifiques de publication peuvent proposer des vues différentes sur leur contenu en fonction du support, voire des contenus réellements différents : par exemple, le support numérique permet des hyperliens, de la recherche plein texte, mais aussi des cartes et images zoomables, des compléments, des vidéos, voire des exercices interactifs avec corrigés. Un document est constitué de documents, c’est un jeu de poupées russes (Le document à la lumière du numérique de Roger T. Pédauque ), un composite qui peut changer fondamentalement selon les médias, car ses composants peuvent différer. On voit bien que parler de forme est ici une illusion. Sortie (output) n’est pas mieux. Média semble le moins réducteur, avec la manifestation de FRBR (décrit plus haut), qui sonne un brin mystique.
Même si on est séduit par les possibilités d’« augmenter » le livre numériquement (je n’aime pas tellement ce vocabulaire), le livre imprimé n’est pas le moins disant avec sa spécificité ancestrale mais interactive : les folios qui permettent la table des matières, un index paginé, ou encore des onglets, je ne parle pas des niveaux de lecture permis au sein même d’une page, entre le texte principal, des encadrés, les notes de bas de page ou gloses marginales, figures et tableaux, etc… En fait il y a beaucoup de choses dans le livre imprimé : feuilletage en survol, lecture approfondie, lecture en parallèle (livres ouverts et empilés sur la table), consultation déconnectée, possibilité de l’offrir ou de le prêter (essayez de le faire avec un livre numérique acheté sur une plateforme avec DRM…), possibilité de le dédicacer, de l’annoter, de le corner… Bref. Tout ça pour rappeler que l’idée de source unique ne doit pas aplatir la publication en la rendant « homothétique » (à quoi donc ?) et oublier de donner à chaque forme ce qu’elle peut transmettre le mieux… La source unique ne saurait être un plus petit dénominateur commun entre toutes ces formes.
Permettre à chaque manifestation d’offrir ce qu’elle a de meilleur a des implications importantes sur l’expression, et peut même venir entamer assez sérieusement l’idée de source unique. Par exemple si le designer de livre a besoin de modifier l’emplacement d’une figure pour qu’elle soit correctement positionnée dans l’espace circonscrit de la double page. Ou bien si l’exercice de maths doit comporter une solution qui est accessible localement après une interaction (et son score), mais à la toute fin de l’ouvrage imprimé, voire dans un cahier séparé ou le « livre du professeur ». Il y aurait de nombreux autres exemples, mais ces deux suffisent pour montrer les tiraillements que peut subir l’idée d’expression du fait des possibilités ou exigences des différentes manifestations.
Il est difficile de concevoir une forme comme une simple sortie, un simple rendu. Ce sont les lois mêmes de la composition qui rendent cela difficile. Dans une logique single source, l’expression devrait donc être grosse de toutes les potentialités de toutes ses manifestations. D’une conscience des contextes et des contrats de lecture proposés par chaque support, et de leur contrôle dans le moindre détail. Ce n’est pas totalement impossible dans certains cas, mais ça commence à devenir vraiment riche, technique et complexe. Un vrai casse-tête en fait. Dans ces conditions, cela la rend aussi assez difficile à « lire » comme un texte à tiroir plein d’alternatives, de balises… de code additionnel. Quoi qu’on fasse et même si on souhaite rester très sémantique et proche de sa structure intrinsèque.
Un grand pouvoir implique de grandes responsabilités faisait dire à son héros le scénariste Stan Lee. Dans cette perspective, le code source unique peut finir par pouvoir modifier trop de choses simultanément et tout azimuth. Il est possible qu’à un moment donné, la complexité de l’enchevêtrement de contraintes liées aux besoins des différents supports, tant en termes de forme que de contenus, soit exponentielle, et qu’il soit nécessaire de recloisonner par médias. Peut-être faudra-t-il plutôt de définir des temps propices à chaque transformation (ce que j’appelle des « cuisines »).
Cela fait dire à certains que la notion même de source unique est une chimère, voire un zombie qui ferait bien d’arrêter d’essayer de ressortir de sa tombe (The Myth of Single Source authoring de Michael Hiatt). Ce sont peut-être l’illusion d’économie ou d’unicité cohérente de la source qu’il faut critiquer ou rejeter. Pour autant il ne faut peut-être pas jeter le bébé avec l’eau du bain. Travailler sur le flux d’une publication de sa source unique, multiple, collaborative, depuis sa rédaction, son annotation, jusqu’à sa manifestation sur un média imprimé ou en ligne, en combinant des structures, des transformations et des feuilles de styles adaptées, le tout dans des formats simples, pérennes et libres reste extrêmement motivant, émancipateur et promet de nouveaux enrichissements pour les publications. Il ne faut donc pas se laisser décourager par des obstacles posés ça et là par des décennies d’usage de systèmes privateurs.
Collaboration auteur, éditeur, designer, fabricant
De mon côté, je travaille à la collaboration entre auteurs, éditeurs et designers, à travers une source à double face (qui est du coup un peu moins unique). Une forme simplifiée et allégée, lisible, pour travailler l’écriture, et une forme développée, avec des éléments de repérage pour procéder à des réglages de design a posteriori, pour chaque support. Nous avons testé Markdown (langage conçu pour l’écriture de blog par Aaron Swartz et John Gruber en 2004) et Asciidoc (langage plus expressif destiné à la documentation créé par Stuart Rackham en 2002 et qui est en cours de standardisation) comme deux moyens d’avoir un format d’écriture assorti d’un format dérivé HTML. Il existe aussi le format XML TEI adopté par Métopes (et généré depuis un stylage dans Word) qui est très intéressant notamment pour les publications scientifiques et sources anciennes. Pas d’incompatibilité d’ailleurs, une bonne structure est convertible et doit pouvoir passer d’un format à un autre (document Word structuré par des feuilles de style vers Markdown par exemple).
La collection interventions, qui a inauguré chez C&F éditons l’usage du HTML pour l’impression, est née de l’idée d’une coopération étroite entre de multiples auteurs, traducteurs, avec un designer et un éditeur dans la boucle, pour produire avec des outils simples, comme un éditeur de texte et le Web, un vrai livre. Dans l’idée de coller à l’événement, de publier des manifestes par exemple. Le projet a pris une forme légèrement différente, mais l’esprit est resté, avec beaucoup de bonne volonté.
Un nouveau projet, plus exigeant en termes d’illustrations et de photogravure qu’un simple livre de texte, nous a amenés à prendre en considération la difficulté technique que pose l’utilisation d’un navigateur Web pour créer une forme imprimée en quadrichromie calibrée. Mais nous y sommes parvenus, à condition d’introduire une dose de logiciel propriétaire en sortie de PDF, afin que l’imprimeur retrouve ses petits.
Un des vrais défis que nous côtoyons, ce sont les CSS pour médias paginés, dont j’ai parlé ailleurs. Une communauté s’efforce de faire fonctionner une spécification ancienne du W3C qui n’a pas été implémentée par les navigateurs. Elle le fait notamment à l’aide de JavaScript, autour de logiciels palliant les faiblesses des navigateurs (polyfills) comme PagedJS, produit par la fondation Coko, développé et animé par Fred Chasen, Julien Taquet et Julie Blanc. Il existe d’autres communautés très actives (le collectif OSP, comme exemple fondateur, et PrePostPrint qui promeut la création libre et répertorie des initiatives). Nous arrivons aujourd’hui seulement dans ce domaine à un niveau encourageant et à des publications assez satisfaisantes. Nous y contribuons quand nous arrivons à quelque chose qui tient la route. Julie Blanc a consacré une thèse à de telles pratiques de design (Composer avec les technologies du web. Genèses instrumentales collectives pour le développement d’une communauté de pratique de designers graphiques), son travail souligne à quel point l’utilisation de CSS met le doigt sur des concepts fondamentaux de l’idée même de composition. L’enjeu est important car il s’agit pour une large part du travail invisible du compositeur évoqué auparavant (voir aussi Si Jan Tschichold avait connu les feuilles de style en cascade : plaidoyer pour une mise en page comme programme*).

Optimisme, esprit de chapelle, désir de pureté
Si j’ai consacré du temps à souligner les biais des éditeurs dans leur approche du single source publishing, on pourrait aussi prendre un moment pour parler des travers auxquels peuvent céder ceux-là même qui les conçoivent. On peut évoquer plusieurs risques.
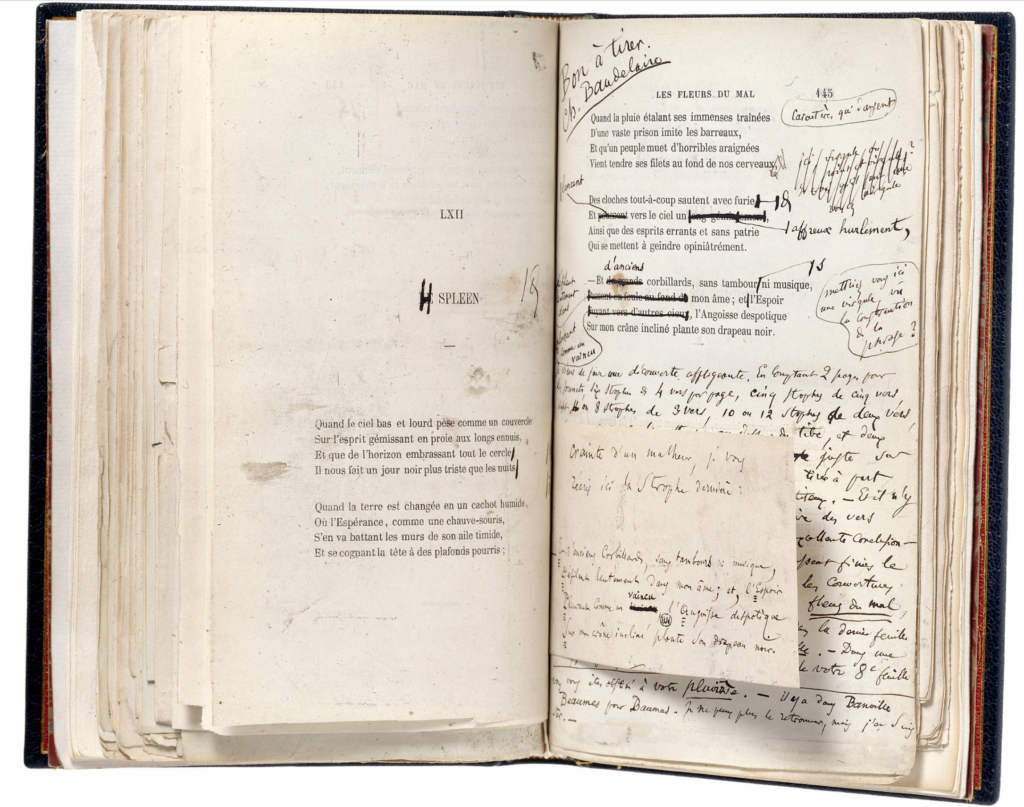
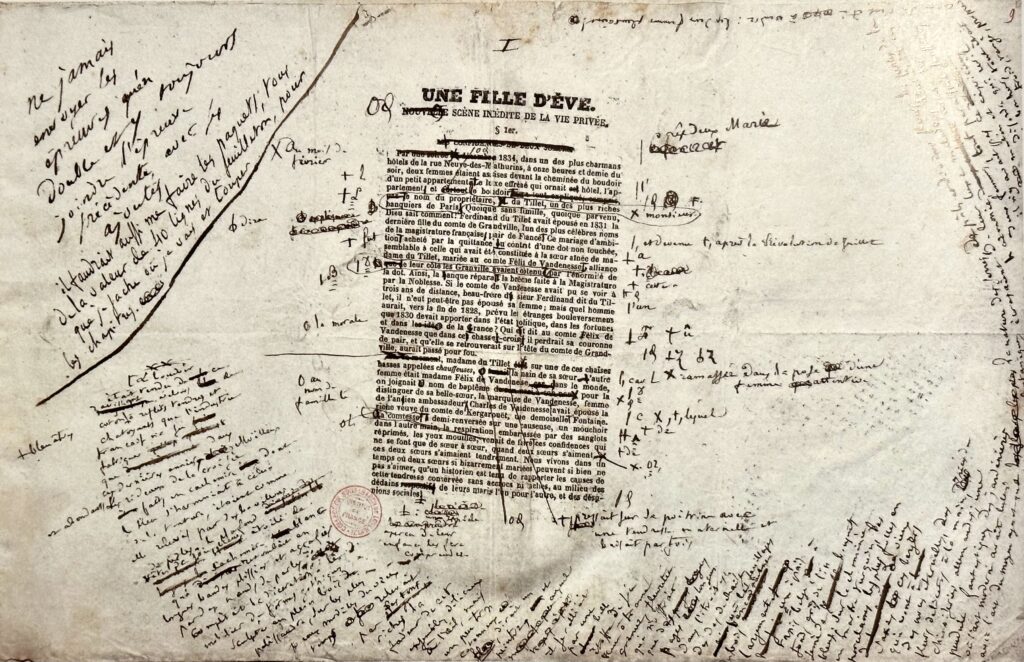
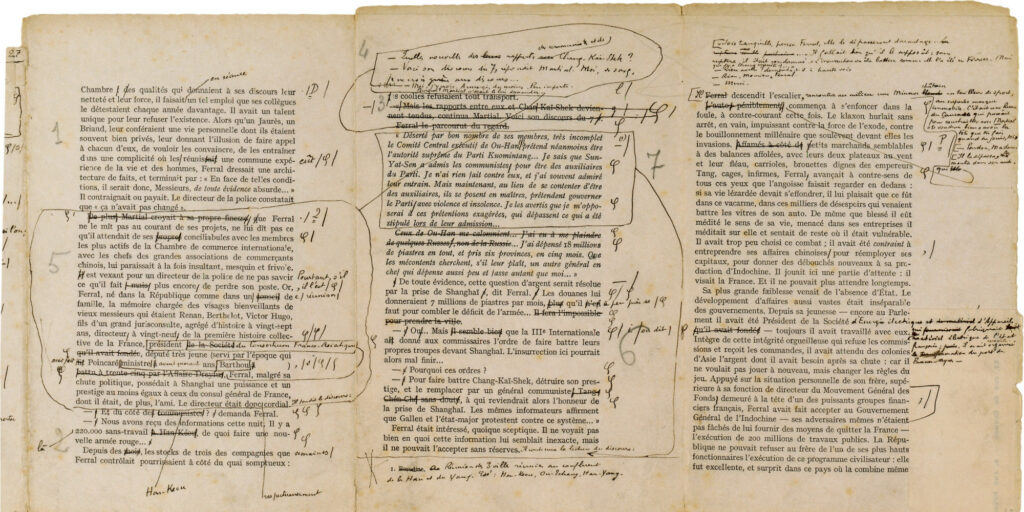
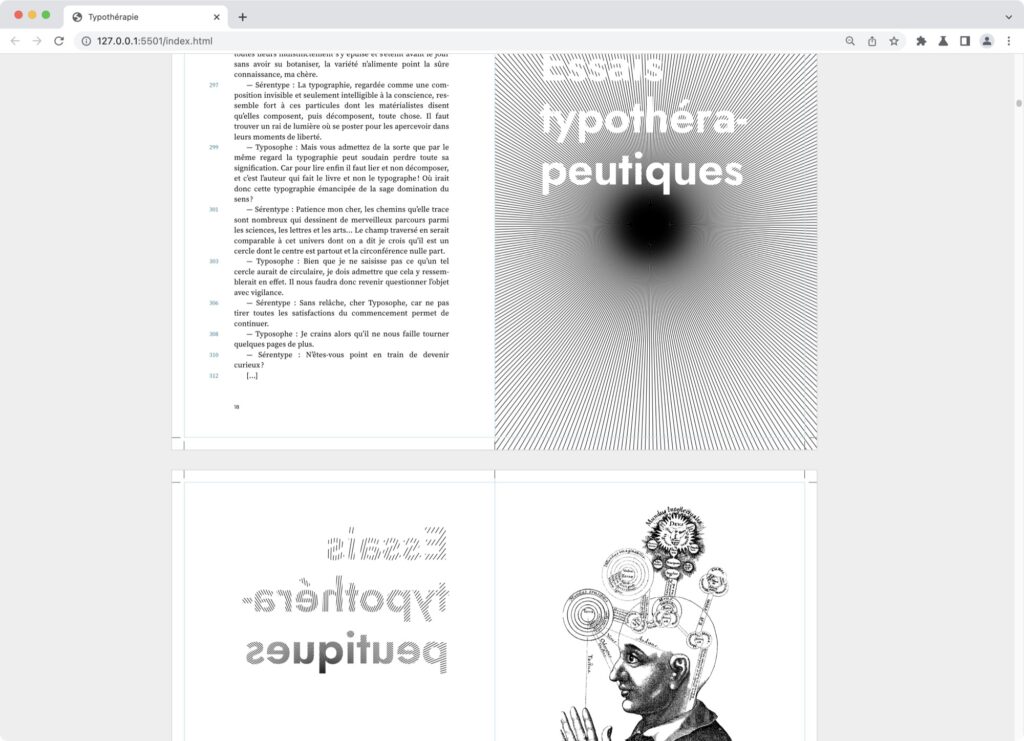
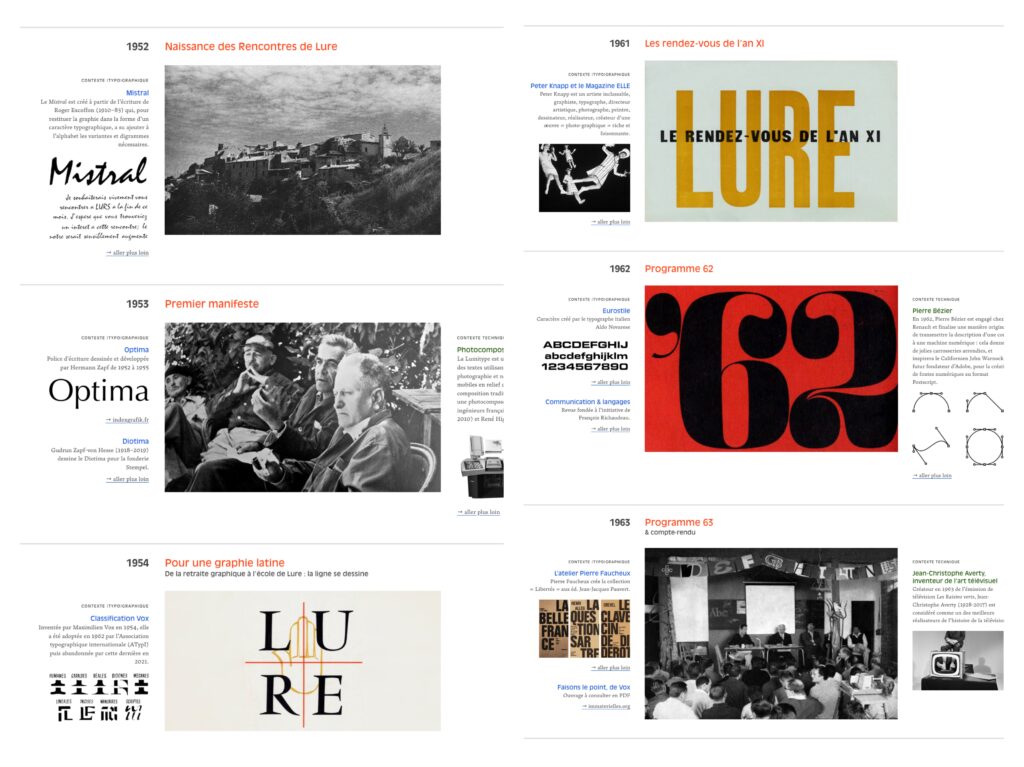
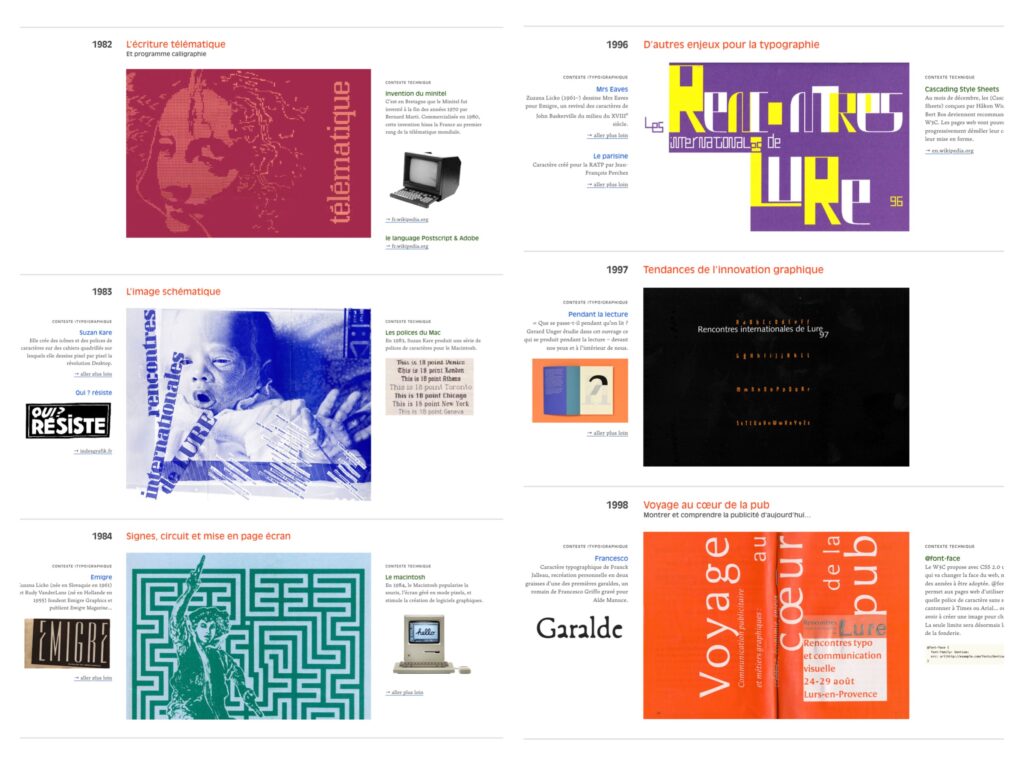
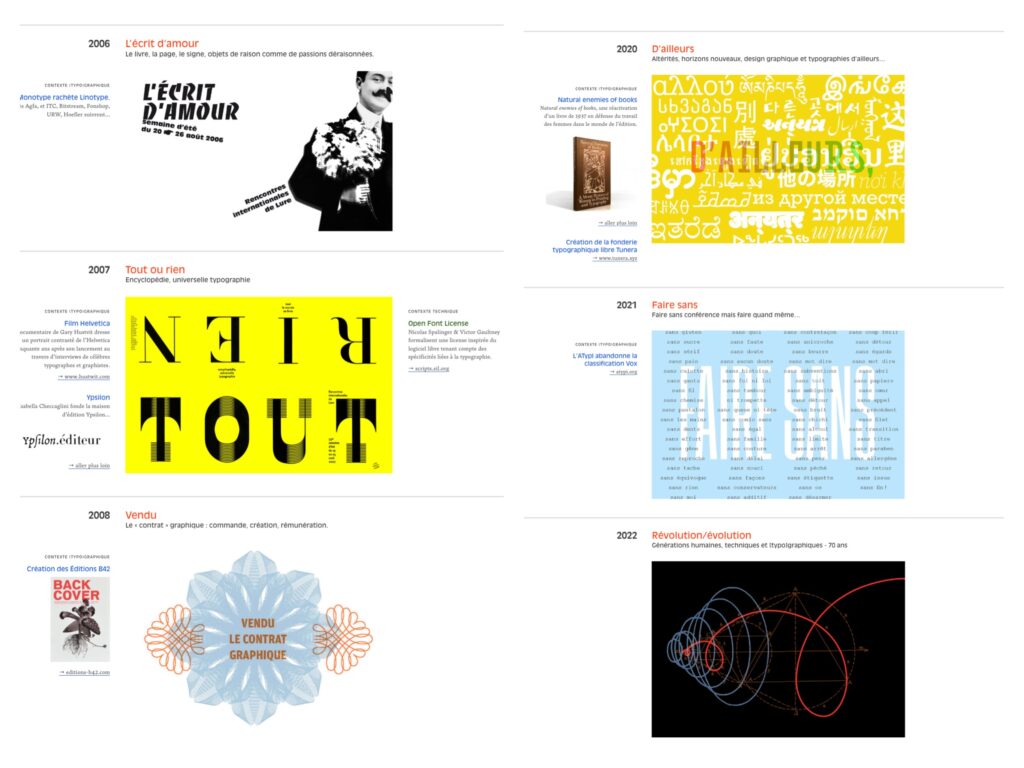
Premier risque : penser que ça va être facile à faire, que c’est fini, quasi-fini, ou qu’on y est presque. Non. C’est très compliqué de composer des pages, très, très compliqué. Le « simple » texte de lecture, avec césures et justification, a fait l’objet d’un magnifique papier de Donald Knuth et Michael Plass en 1981 pour le moment inégalé (Breaking paragraphs into lines). Ajoutons la mise en place des éléments dans l’espace de la double page (texte, images, légendes, encadrés, notes…), et l’extension à d’autres médias dotés d’autres comportements et nous voilà devant un écheveau de problèmes assez entortillé. Tout cela prend du temps et met en jeu différents niveaux : il faut construire une source qui avant même d’être unique, soit cohérente, mais il faut encore savoir la traiter, la transformer et la mettre en place dans tous ces médias, au mieux, j’insiste, et non au moins disant. Et puis, comme les figures qui accompagnent cet article le montrent : Est-ce qu’un texte est vraiment fini un jour ? Sans doute pas du vivant de son auteur ou autrice.
Deuxième risque, celui de la chapelle : quand on a passé beaucoup de temps et consacré beaucoup d’énergie à concevoir un système, à le perfectionner, ou tout simplement à l’utiliser, on l’investit parfois un peu trop. On peut le surestimer et ne pas vouloir admettre ses défauts ou ses limites. On peut aussi ne pas vouloir changer quoi que ce soit et s’accrocher à des solutions qui ne sont pas forcément les meilleures, objectivement. Trop d’enjeux, trop d’attachement. On peut devenir intolérant ou méprisant de ce fait. C’est assez fréquent en informatique, où les utilisateurs de tel ou tel logiciel se mènent des guerres de religion (vi vs. Emacs, LaTeX vs. Word, XML vs. HTML, etc.)
Troisième risque, la fascination du système. Un peu comme en philosophie ou ailleurs, l’idée du système parfait forme une bulle qui isole de la réalité. Syndrome de la monade. On veut clore la boucle, on s’isole dans l’idée de perfection et on perd le contact avec les utilisateurs et la finalité réelle. On impose du même coup des manières de faire et une forme finale. Le système contrôle l’utilisateur et non l’inverse.
La vie d’une publication
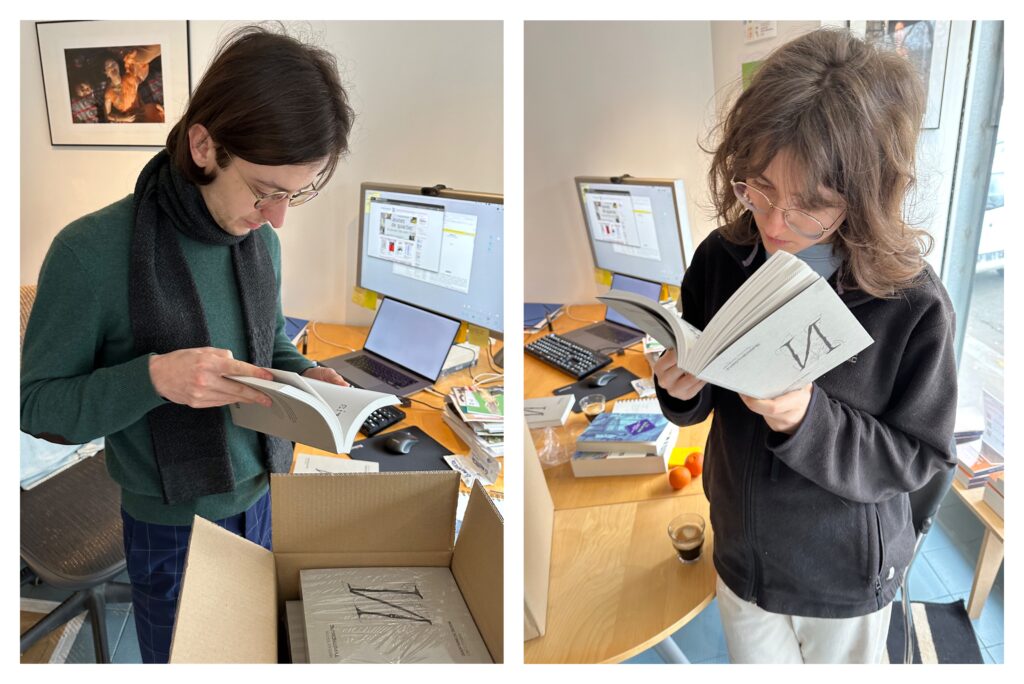
On dit que Flaubert venait jusque dans l’atelier de composition de l’imprimeur pour apporter des corrections et des changements sur la galée. Et tous les auteurs le font volontiers dès qu’ils ont l’occasion de voir passer des épreuves. Je le fais moi-même en ce moment précis. La réalité de la publication, s’incarne toujours avec sa manifestation (et voilà comment bien des coquilles apparaissent). La relecture d’épreuves et le report de corrections doivent pouvoir se faire jusqu’à la dernière minute. Et quand on est dans une logique de single source, cela implique une recréation complète de la manifestation finale (et même de toutes les manifestations), car c’est dans la source unique de vérité que les corrections doivent se reporter.
Le sentiment de linéarité induit par les modèles, qui pousse à penser que tout se passe dans l’ordre (on fait ci, puis on fait ça…), est lui aussi une illusion. Sans même parler des petites corrections, il nous est arrivé d’ajouter du contenu à un ouvrage à la toute fin du processus de publication (un paragraphe, une image, une carte…), ou de le remanier plus largement, tout simplement parce que nous n’avions pas eu l’idée de le faire avant ce terme. Et pourquoi s’en priver ?
Les boucles de collaboration et de rétroaction (auteur-éditeur, éditeur-designer, éditeur-correcteur) devraient pouvoir fonctionner à plein et en souplesse tout au long de la chaîne, même si nous ne sommes pas tous Flaubert. C’est encore un défi. Il y en a d’autres : la photogravure n’est pas des moindres, elle dont les spécifications et les machines sont loin d’être libres et donc appropriables. Il suffirait de mentionner un célèbre nuancier / formulaire de couleurs propriétaire qui fait encore référence dans l’industrie.

C’est compliqué ?
C’est complexe. S’il ne faut pas croire que tout est simple, économique, ni même ordonné et méthodique, comme j’ai essayé de le démontrer, il ne faut pas non plus penser que réfléchir à la source, ou « au (code) source », et à ses transformations, est inabordable. Quelques pas sur ce chemin ne sont pas perdus, et il est toujours bénéfique de rationaliser un peu la construction et le traitement des documents, en tout cas de ne pas laisser d’autres le faire à notre place, avec d’autres motivations et objectifs. Il est temps que les compositeurs, graphistes, webdesigners, se mettent à regarder un peu la source, le source. Les formats ouverts, avec une approche simple, ne pourront que les aider.
Depuis des décennies, les auteurs scientifiques utilisent LaTeX pour composer, et en sont assez satisfaits. LaTeX permet de multiples conversions et de multiples sorties. On peut l’apprendre relativement facilement. Mais ce format incite fortement à utiliser des modèles préétablis et ne s’articule pas facilement à l’idée éditoriale de proposer des modèles originaux pour chaque collection, chaque publication. En tout cas avec moins de souplesse que HTML + CSS, qui semble aujourd’hui un meilleur outil, pour construire une source sémantique et pour un affichage Web (pour l’imprimé, comme je le disais, c’est en cours).
En tout cas, il ne faut pas penser non plus que le code est difficile, au point d’être hors de portée, ou que c’est pour les autres. Commencer par le b.a.-ba, c’est le début d’une alphabétisation et donc de l’acquisition d’un moyen d’expression formidable. L’écriture. Et quand il s’agit de texte, le code source d’une structure en HTML, par exemple, reste très sommaire et compréhensible en comparaison avec celui d’une application fonctionnelle. Par ailleurs, on est jamais seul : il s’agit le plus souvent d’utiliser des modules, dans un format et avec des licences ouvertes, chacun·e peut bénéficier devant une question de l’aide ou de réponses qui fonctionnent. Chacun·e peut à son tour contribuer, car nous sommes tous différents avec nos spécialités, nos centres d’intérêt, nos petites (ou grandes) obsessions.
De toute manière le code documentaire n’est pas un obscur langage de machine destiné à quelques spécialistes, c’est une forme d’écriture, pleine et entière, avec sa clarté ou son obscurité, et le style qui marque le passage de celui ou celle qui l’écrit. C’est aussi un moyen très direct, sans médiation graphique (fenêtre à boutons la plupart du temps) qui rapprocherait l’utilisateur-auteur-compositeur de son intention, lui permettant de la formuler très directement, de trouver les critères déterminants, les valeurs exactes. Facile à reproduire, à modifier.
Écrire par exemple le processus de publication (par exemple en HTML + CSS + JS, qui sont les plus abordables) serait enfin l’occasion de sortir de la routine de la PAO qui n’évolue plus depuis les années 1990 et contribue à prolétariser le travail de composition (clique ici, clique là, et met des noms de logiciel dans ton CV). Il faut mentionner ici le travail de recherche d’Antoine Fauchié, qui explore les processus éditoriaux numériques dans le cadre d’une thèse désormais publiée (Fabriquer des éditions Éditer des fabriques. Reconfiguration des processus techniques éditoriaux et nouveaux modèles épistémologiques). On aurait donc un mouvement de reprise de contrôle, un mouvement de capacitation qui oblige certes à fourbir ses outils (puisque personne ne l’a fait complètement) plutôt qu’à acheter une boîte prête à l’emploi. Mais qui libère du même coup. Comparons simplement le fait de préparer un bon petit plat en revenant du marché à celui d’ouvrir un plat cuisiné industriel. Certes un peu de savoir faire à conquérir mais qui ne préfèrerait pas se nourrir ainsi ?

Pour finir, ou pour commencer
Plutôt que le single source, l’idée directrice serait de sauvegarder ce qui reste de la chaîne graphique, de permettre à chaque maillon de cette chaîne d’exprimer son savoir faire à travers des formats ouverts et efficaces. Rien n’est simple pour y arriver, mais quand ça marche, c’est riche, expressif, plaisant à utiliser et donc à transmettre, à apprendre. L’alternative est figée et monopolistique, et la pression des commanditaires est forte pour automatiser. Ça sent le roussi pour les humains dans cette histoire (mais ailleurs aussi).
J’ai voulu ici souligner les erreurs, les illusions, et surtout les difficultés liées à la publication dans le contexte multi-supports. Ça peut paraître paradoxal quand on consacre une partie importante de son temps à expérimenter, à tenter de construire des alternatives, ou des morceaux d’alternative, aux logiciels propriétaires. Mais je ne le crois pas, je pense au contraire que c’est nécessaire pour avancer sur la voie de la composition du futur qui va se détacher de la PAO figée dans les années 1980. Mieux comprise, collaborative, ouverte, pérenne, interopérable, malléable et bien plus intéressante, créative et enrichissante pour les professionnels qui s’y plongent, en les sortant des limites et des lenteurs inutilement complexes de ces logiciels. Si cela peut se faire en renouvelant le « parler métier », en évitant les malentendus, les faux débats, ça serait encore mieux.