Rétrospective de 6 années de travail comme designer d’applications, le nez dans les données du Web, dans l’épique-équipe d’Internet Memory Research de Julien Masanès…
C’était demain (Time after time) est un titre volé à film steam punk des années 80 de Nicholas Meyer sur H.G. Wells et la machine à remonter le temps. Parce que c’est un peu mon sujet, justement, les machines à remonter le temps du web (avec de gros gros problèmes de design dedans), et c’est aussi une pensée sur le paradoxe qu’est le fait de travailler en permanence sur des projets, ou avec des méthodes, qui pouvaient sembler pointus et futuristes hier, devenus tout à fait banals aujourd’hui.
Expériences récentes, donc. J’ai pu travailler pour la fondation IMF, puis ses start-ups et spin-off, sur des projets très intéressants avant que cela ne se ralentisse, faute de moyens. Pas vraiment une success story, mais il paraît que les échecs, ça construit aussi alors… Si je ne sais vraiment pas encore complètement quoi en penser, autant essayer de rassembler quelques notes, du moins ce qui a été déjà rendu public, car pour le reste, j’ai signé un NDA. C’est un peu technique, il y a aussi un peu de jargon que je laisse comme témoin de son temps… immersion dans la nouvelle industrie du siècle, on s’installe dans l’open space.
Le changement c’était maintenant
Il y a cinq ans de cela, j’ai décidé, à l’occasion de bouleversements dans mon atelier, et du départ de Kathleen Ponsard pour son autre vie dans le dessin animé, de changer aussi assez profondément mon activité. J’ai accepté de rejoindre à temps partiel, une équipe très technique et cosmopolite (avec sa douzaine de nationalités) concentrée sur l’archivage du web, pour y travailler comme designer d’applications.
Rejoindre en tant que designer de service, l’équipe pluridisciplinaire, multi-nationale, ingénieuse et brillante de Julien Masanès, m’a semblé une expérience à faire. Il y avait d’abord l’objet, le web, abordé tout à fait différemment que dans une agence, puisque c’était vraiment notre objet, à comprendre, apprivoiser, conserver, analyser. Il y avait aussi la densité de ce travail en équipe et des échanges, qui tranchait avec l’activité relativement solitaire d’indépendant, même en atelier. J’aime le travail graphique car il conduit à de nombreuses rencontres et missions empathiques avec une diversité de commanditaires, mais, même en s’entourant d’autres graphistes, j’avais l’impression, après une quinzaine d’années de pratique, d’avoir besoin de nourriture, de stimulation, de changement, y compris vers plus de difficulté. On dit avoir besoin de sortir de sa zone de confort. Soit. L’open Space requiert quand même un casque quand la Halle, magnifique par ailleurs, se fait un peu trop bruyante.
J’ai commencé à travailler 80% du temps en anglais, déjà, ça change : oral et écrit, dico toujours ouvert pour développer le vocabulaire. Une autre surprise, la joie et le confort du salariat, retrouvé après quinze années de travail indépendant. Différent et appréciable, les tickets resto, les congés payés, le partage des responsabilités. Tout ce qui entoure le temps de travail. J’avais la chance d’être dans un management qu’on peut qualifier d’éclairé, on expérimentait le travail à distance à la carte, par exemple. À part ça, beaucoup de travail, mais avec un vrai temps dédié à la R&D, qui a permis de beaucoup débroussailler. Petite rétrospective.
Les beaux projets
J’avais envie d’ouvrir ici un album de certains projets disparus, et de garder une trace de cette évolution qui traverse les projets au fil des pivots, leur abandon pour une nouvelle idée qui y a germé…
Arcomem
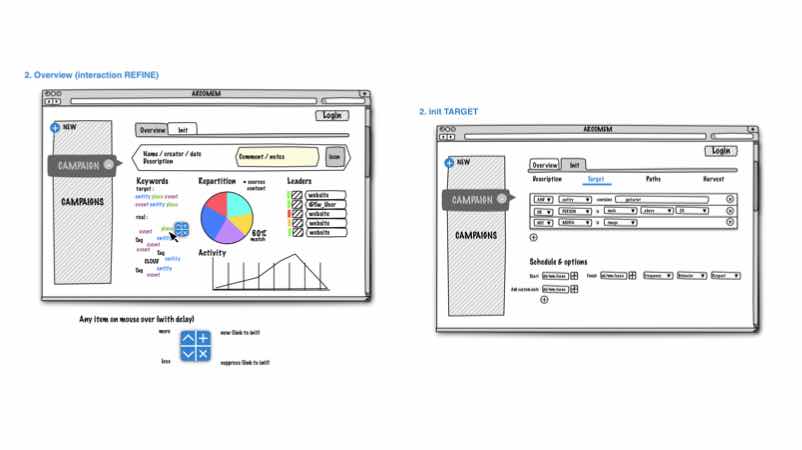
Lorsque je suis arrivé certains projets étaient en cours, c’était le cas de ce projet de recherche européen, un train en marche à prendre, l’un d’entre eux était un système de monitorage thématique des réseaux sociaux, à fin d’archivage. L’occasion de réaliser un tableau de bord. Pour simplifier les choses, car c’était très riche, j’ai imaginé de travailler par briques, dans un espace restreint, ce qui permet de cacher beaucoup d’information tant qu’elle n’est pas utile. Je me suis inspiré d’Automator, ce système de programmation par blocs dans le mac (un peu comme blockly aussi, issu de Scratch, qui permet d’apprendre aux enfants à programmer). Nous avons fait avec France Lasfargues un système qui permettait de fouiller les réseaux sociaux sur tel ou tel mot hashtag, ou compte, pour ensuite constituer une archive thématique. Nous avions aussi réalisé un mode tutoriel qui permettait d’apprendre à utiliser une application directement en la pratiquant. Mais je reviens à ce sujet dans quelques lignes…
Interfaces dynamiques pour les archives du web
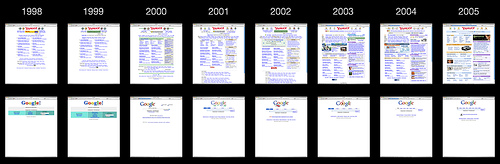
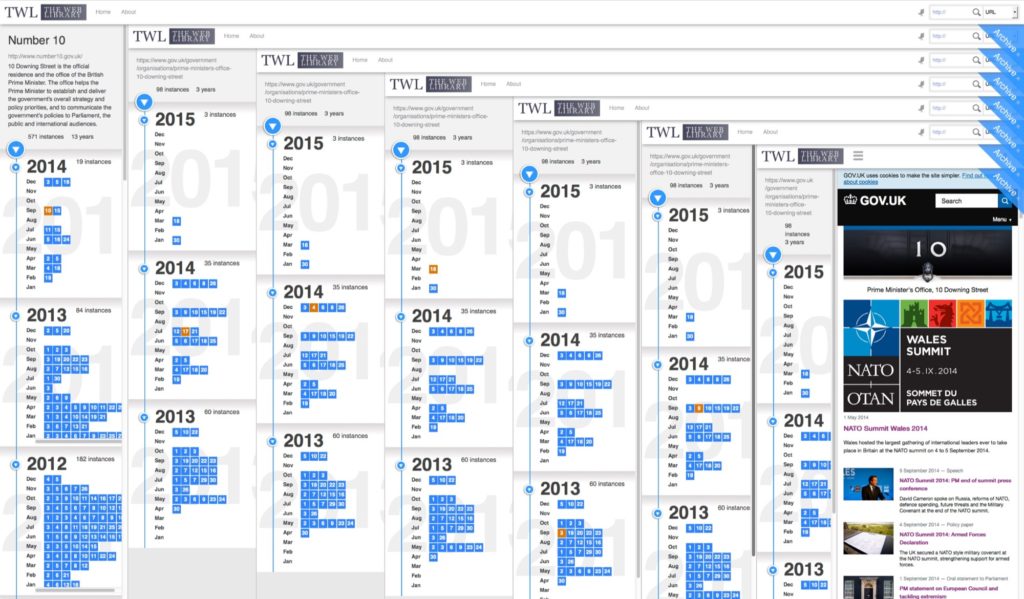
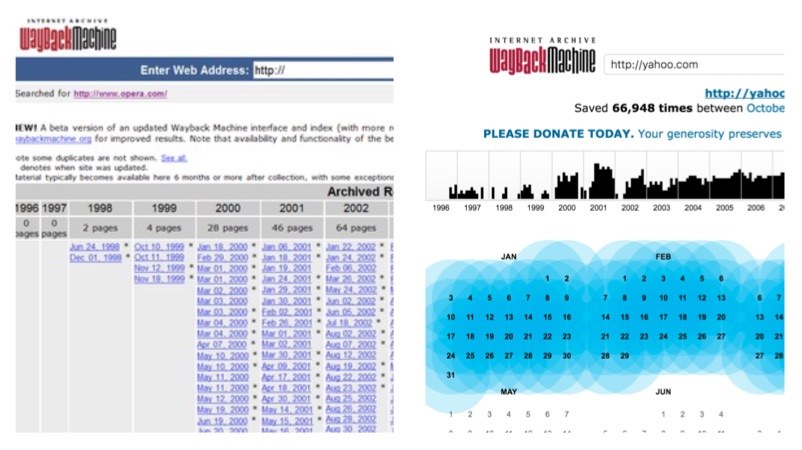
Dans la foulée, j’ai terminé la navigation dans les archives du web de Internet Memory Foundation. Les archives du web permettent de remonter le temps pour consulter une page web à différentes dates. J’avais déjà une expérience en la matière, ayant travaillé sur l’interface de l’archive de la BNF (dans un graphisme général du studio Des Signes de Franklin Desclouds). J’avais notamment cherché à sortir du principal défaut de l’interface de la Wayback Machine d’Internet Archive : un tableau qui grandit dans deux dimensions, et donc très peu pratique avec le temps, dans une fenêtre de navigateur.

Quand la Wayback déborde : le problème du tableau destiné à grandir dans deux dimensions, et la manière dont l’équipe de Brewster Kahle a fini par le résoudre, en focalisant sur une année à la fois.
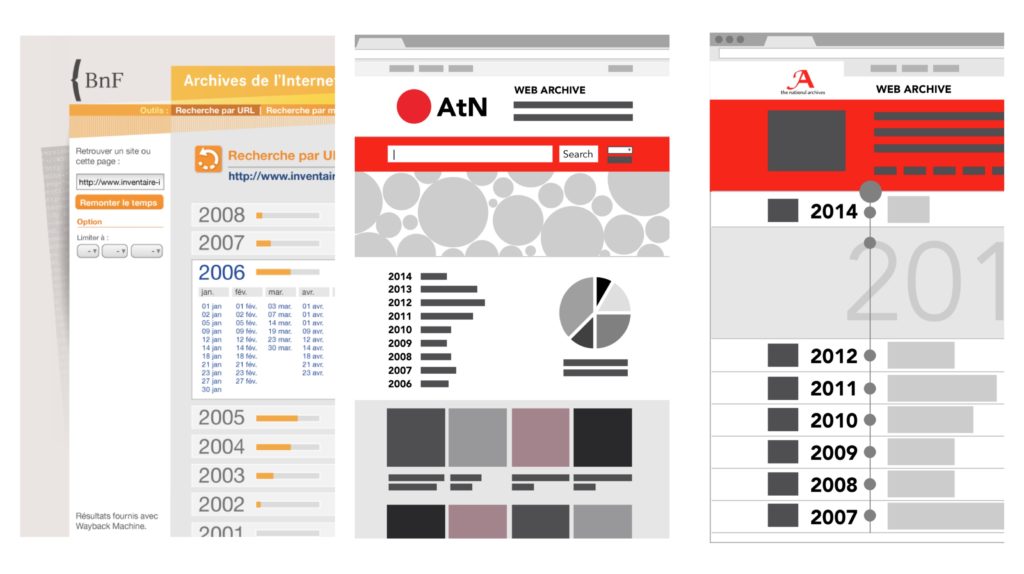
Pour ce nouveau projet, j’ai préparé la première archive du web qui se comporte comme une web application, c’est à dire qui fait mouliner le client web avec des programmes en javascript, lui délégant la composition de l’interface et ne faisant transiter sur le réseau que les métadonnées en JSON, et évidemment les données archivées. Cela nous a permis de résoudre le très difficile problème de l’inclusion d’une page web tierce dans une interface… web, et le problème d’encombrement que pose la navigation dans le temps.
Nous avons pu réaliser cette interface reposant sur un système modulaire assez complexe en coulisses et même proposer une version responsive et accessible, déclinant une version sans scripts. Les institutions partenaires pouvaient choisir leurs fonctionnalités dans un catalogue et on pouvait facilement leur proposer une personnalisation graphique. Au fil du temps, cette interface a été déployée par Florent Carpentier pour tous les partenaires de la fondation, à leurs couleurs. L’idée était aussi de proposer différentes vues et accès sur l’archive, car je croyais déjà à une approche globale et non pas seulement en page-à-page. Stats, visualisations à la carte.
j’ai pu produire des interfaces permettant de naviguer dans des archives de réseaux sociaux, et d’introduire du chargement asynchrone dans l’archivage, jusqu’ici très statique, pour reproduire la navigation fluide à laquelle on commençait à s’habituer en les utilisant : OurTube, ou Twits. Des imitations volontaires, pour la bonne cause, celle d’intégrer au maximum les éléments archivés par telle ou telle organisation et de restituer une navigation fluide et proche de ce que les utilisateurs de ces plateformes connaissent. Réappropriation des contenus sociaux.
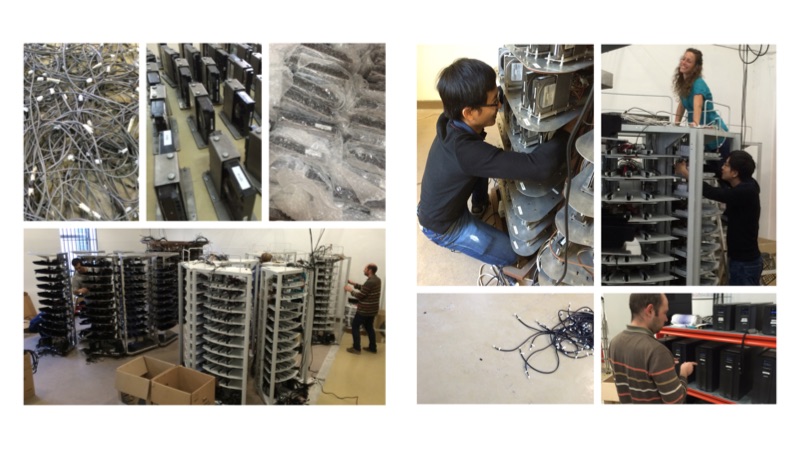
Il n’y avait pas encore beaucoup de librairies pour gérer les interfaces dynamiques, et on s’est aperçu de la difficulté et surtout de la grande complexité qu’elles génèrent au fil du temps d’utilisation. En même temps j’ai basculé sur IMR, spin-off destinée à proposer des services et produits appuyés sur les données à l’échelle du web que nous conservions et traitions dans notre propre data center, lui aussi original puisque dépouillé de toute climatisation et reposant sur un principe simple de convexion pour évacuer la chaleur des machines, qui ressemblaient un peu à des fleurs, chaque machine étant un pétale d’un cercle qui en comptait 6, le tout empilé en tours circulaires. Même notre datacenter était atypique, entre steampunk et low-cost.
Plus récemment, du côté des archives, j’ai pu réaliser des interfaces différentes, moins basées sur l’accès page-à-page, mais sur le traitement de données massives et la datavisualisation, qui permettent par exemple de comparer le même site à deux moments différents et de détecter la similarité et les différences. Pratique pour voir par exemple ce que l’administration Trump a modifié dans un gros site comme celui de la maison blanche. Les sections fermées, les ajouts, les modifications…
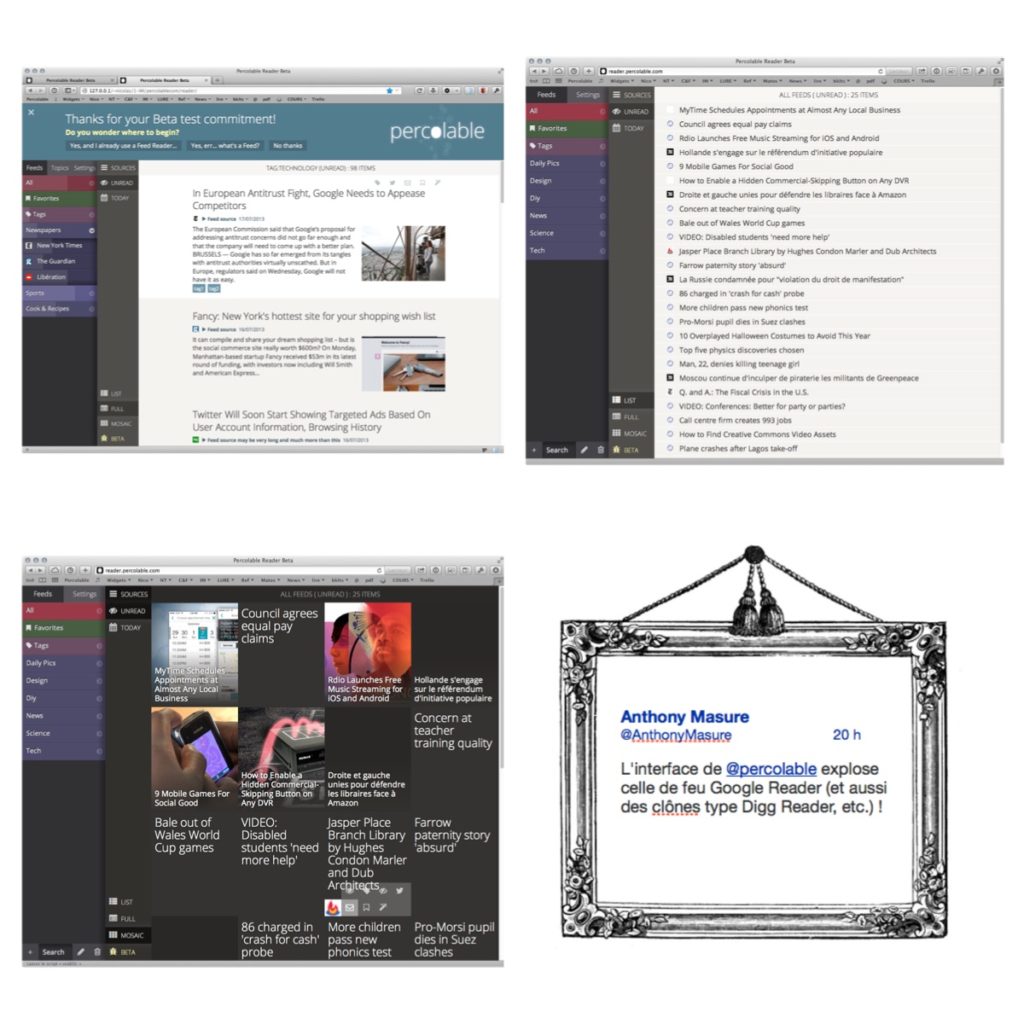
Percolable
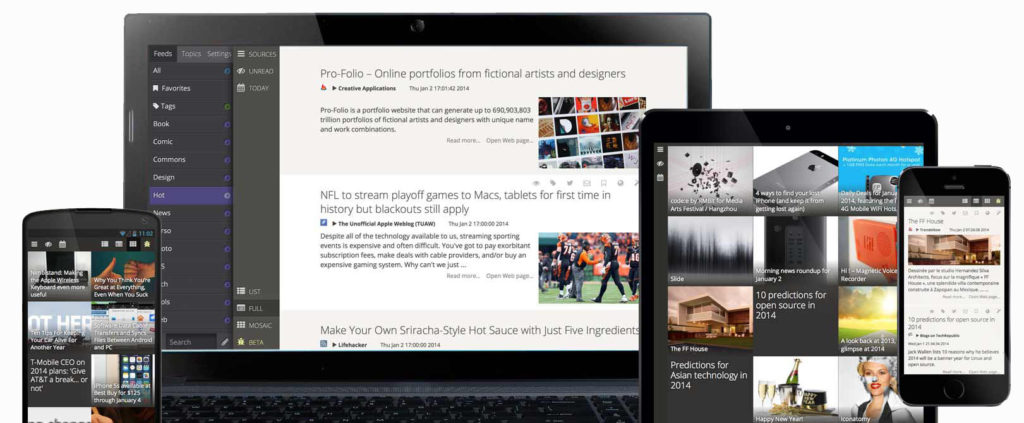
Un premier essai de service mené de A à Z, lorsque nous avons été déçus et énervés que Google décide de tuer le RSS en arrêtant unilatéralement son service Reader en 2013 (un événement sans doute oublié maintenant, malgré les millions d’utilisateurs que ce service comptait). Nous avons candidement imaginé produire une alternative en un temps très court. Le bon côté : une carte blanche pour imaginer l’interface idéale d’un hub d’information RSS permettant de gérer et consulter tous ses feeds RSS.

Plein de manières de regarder l’actualité, des filtres, des jauges, c’était Percolable… avec un petit mot tellement encourageant d’Anthony Masure…
L’occasion de pratiquer le dogfooding, puisque moi-même utilisateur de RSS, j’adoptais l’outil et le dotai de toutes les fonctionnalités rêvées. Branding, marketing, on est sortis et on a été à la rencontre des utilisateurs. C’était un beau projet. Le mauvais côté, le délai très court dont nous disposions et des bugs trop persistants. Même si nous avons livré nos versions dans les temps à chaque fois, c’est le temps qui a fini par gagner. La gestion de plus en plus tendue du débuggage qui nous obligeait à procrastiner des choses qui semblaient pourtant importantes pour le designer que j’étais soucieux de l’experience utilisateur (dont on commençait à parler), mais trop longues à effectuer en développement. Au final, peu d’utilisateurs, pas de modèle économique. Et surtout une idée avait germé et avait été expérimentée dans ce projet, celle de flux thématiques intelligents, que nous y avions ajoutée. Pivot.
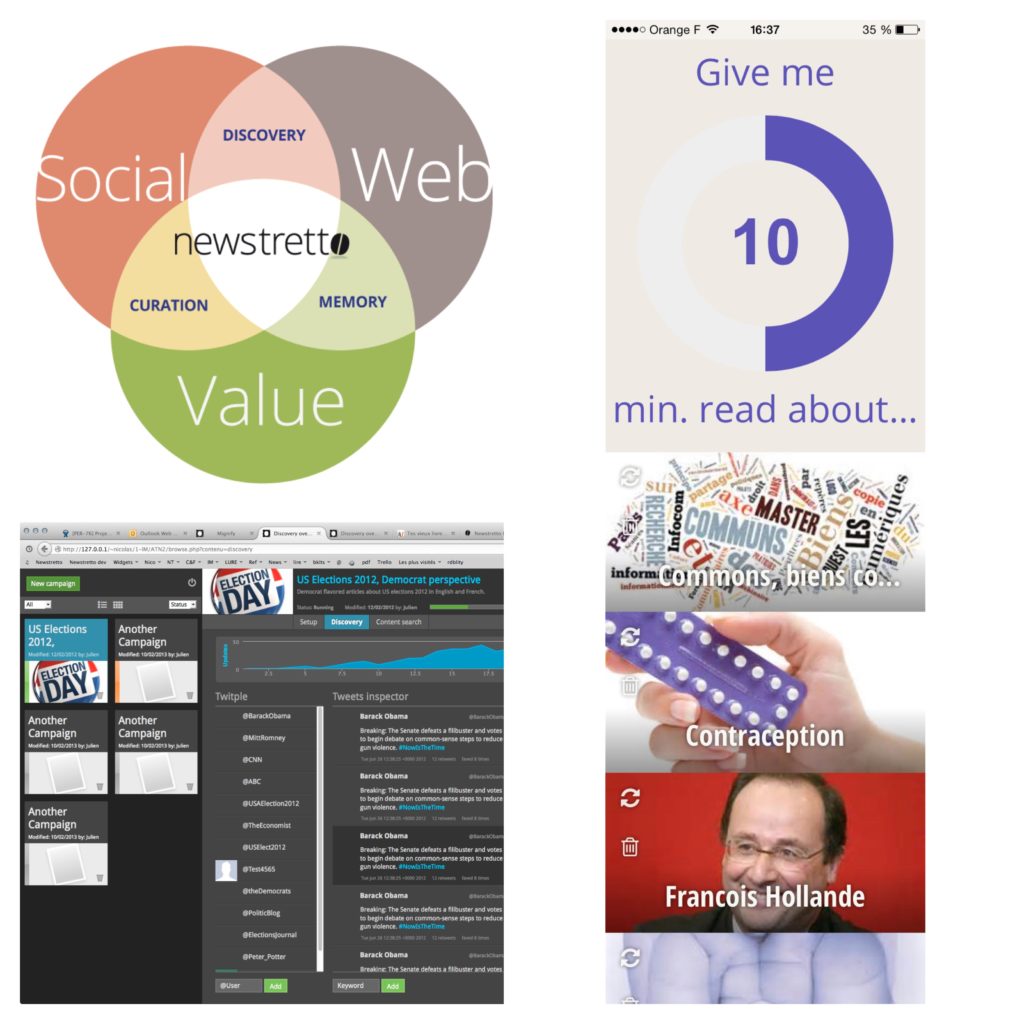
Newstretto
Le problème des réseaux sociaux c’est le bruit : si on y cherche quelque chose de précis, on ne parvient pas à le détecter dans le flux de conversation, rendu extrêmement dense et rapide, par le piaillement généralisé. Le problème de RSS c’est la redondance : quand on s’intéresse à un sujet précis, comme le chocolat au lait et aux amandes par exemple, on s’abonne à des fils spécialisés, et dès qu’il se passe quelque chose dans ce champ, on reçoit l’info 5 fois, 10, autant que de sources, en fait. Et on ne découvre pas facilement de nouvelles sources. Nous avons imaginé de procéder autrement : à partir de mots-clés de recherche, notre algorithme parcourait les réseaux sociaux, cherchant des tweets sur ce thème. Ensuite il tâchait d’évaluer le degré de spécialisation de leurs auteurs, leur popularité sur ce thème. Il regardait aussi la popularité et la crédibilité du tweet, en suivant le lien vers la page, en archivant celle-ci et en l’analysant pour voir si elle était bien sur le sujet et pas sur un autre thème, et si on n’avait pas déjà cette source. Si c’était le cas, (un auteur de la tweetosphère porté sur le chocolat tweete une info fraîche portant, elle sur le chocolat au lait et aux amandes), l’info apparaissait dans mon fil illustré « chocolat au lait et aux amandes » avec un lien vers l’article. Newstretto proposait ainsi assez rapidement (disons en quelques heures) un flux thématique assez pointu et de bonne qualité, sans aucun bruit et avec très peu de redondance. Nous avons réalisé une application mobile pour iPhone, et nous sommes initiés aux douleurs du maniement de l’itunes store que les développeurs d’apps connaissent bien.

Percolable va devenir pro, newstretto arrive, une « simple » app basée sur la découverte d’informations personnalisées et le temps de lecture. Ça marche super bien mais c’est lourd côté serveurs.
Newstretto a été lancé, nous pensions proposer un petit abonnement, mais cela n’était pas du tout pratiqué, payer pour son info n’était pas envisagé par nombre d’utilisateurs (c’était avant le débat sur les fake news, et encore aujourd’hui beaucoup acceptent un journal gratuit à l’entrée du métro sans trop réfléchir à ce que cela implique). Nous, nous étions publiphobes donc pas vraiment d’autre voie. C’était mon chouchou. Ultra simple en facade, ultra élaboré en cuisine.
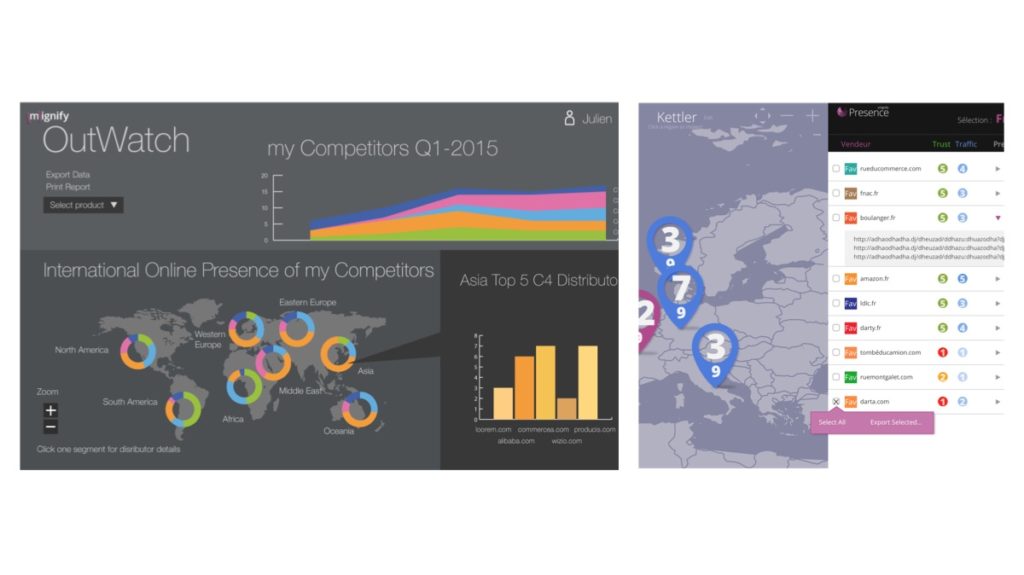
Après le rapide développement d’une version Pro de Percolable pour aider les content managers, nous avons bifurqué avec Chloé Martin vers le Marché professionnel (B2B) avec Mignify et différents services associés aux Big data issues du web. Le plus important a été Outwatch, un service d’analyse du commerce en ligne orienté sur la data-visualisation, présentant de visualiser des segments de marché et des prix pour permettre à des vendeurs de se positionner, essentiellement quand ils débarquent sur un nouveau marché. Moi j’étais moins porté par le sujet, je le reconnais.
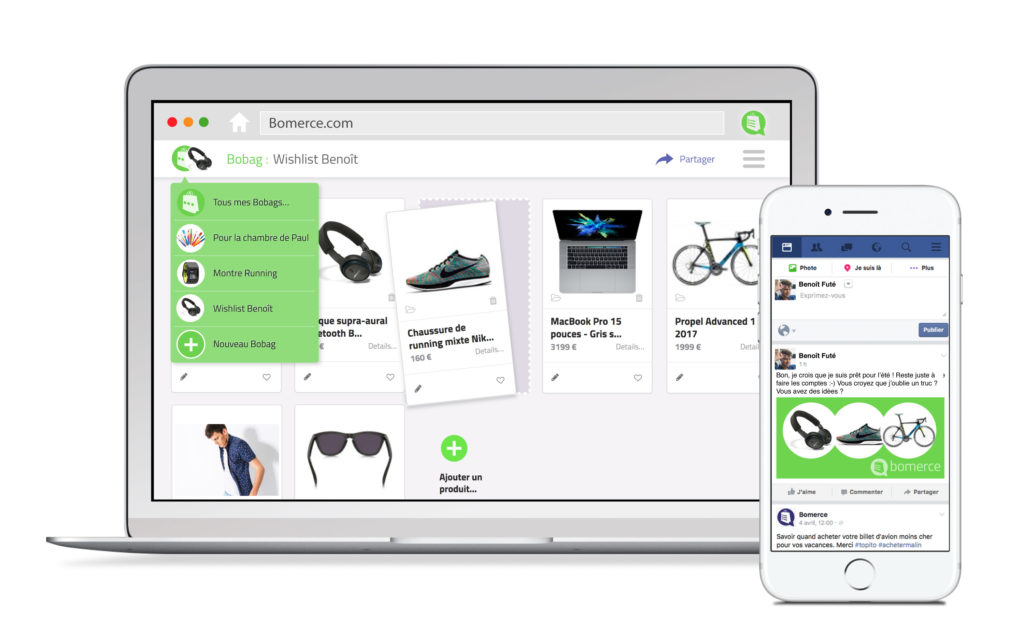
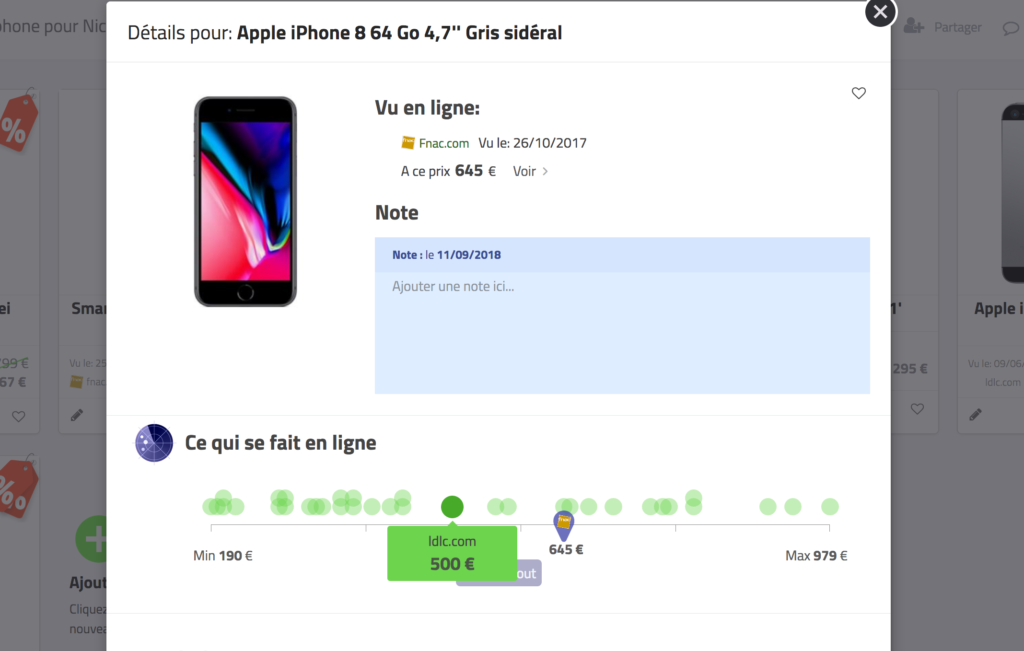
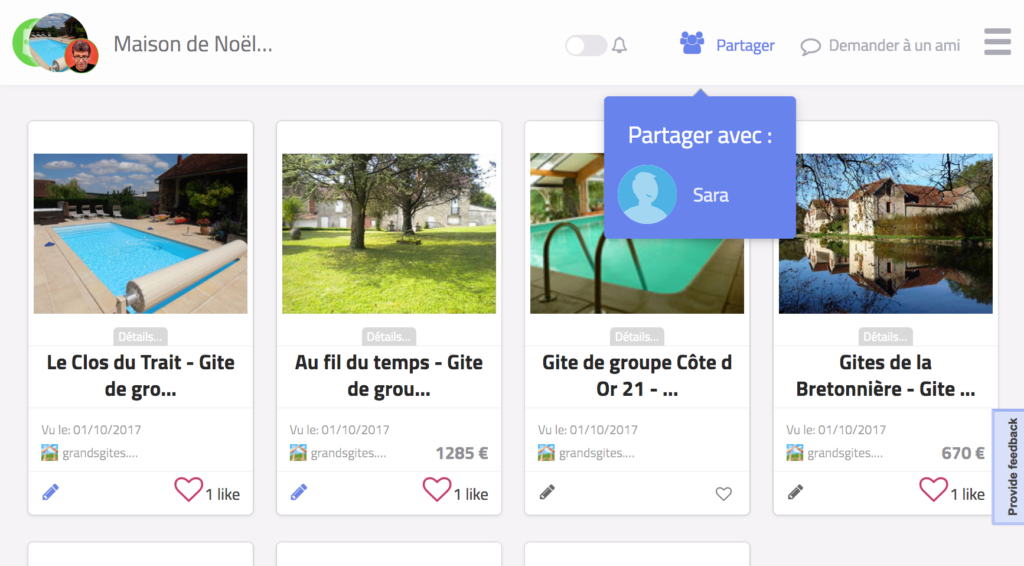
Bomerce
Mais en parallèle, nous avons développé une belle application pour le grand public. Bomerce est vraiment original Conçu par Julien Masanès et développée par Sameh Chafik, toujours designée par bibi. ON était tous énervés par le Yield Management et le Dynamic Pricing, pratiques des commerçants qui consiste à faire leur prix selon la demande et même à la tête du client. L’idée que nous avions était de se mettre du côté des consommateurs pour leur donner de l’information sur le commerce en ligne et les aider dans leurs projets d’achat. Plus qu’un comparateur de prix, cette application permet de choisir, en agrégeant des informations utiles sur les produits, et les vendeurs, et surtout en conservant les traces de sa recherche, pour permettre de les partager par exemple.
À la base, l’app web et mobile Bomerce se comporte comme un panier d’achat, mais transversal et fonctionnant sur tous les sites. Quand on est sur une page web, on peut cliquer dessus, Bomerce reconnait le produit, son image, nom, prix. Il s’assure que le site ne triche pas en pratiquant ce qu’on appelle le pricing (le produit change de prix instantanément à la tête du client, par exemple 10% plus cher s’il a un mac…) et apparaît dans son interface sous la forme d’une carte. On peut ensuite classer ces cartes entre lesquelles on hésite, voir plus d’information, partager, par exemple en couple ou avec des amis, consulter les réseaux sociaux, etc. Au final c’est vraiment pratique, par exemple pour choisir un gîte pour les vacances, en groupe.

Bomerce, ça marche aussi pour choisir un gîte ou un RBnB ensemble… ou une voiture sur les sites d’occase.
L’interface se veut simple et affordante. Le modèle économique est plus clair : c’est l’affiliation, en cas d’achat, Bomerce apparaît au vendeur comme son referer et, ça se pratique, un petit pourcentage lui est accordé, sur remise, c’est à dire sans impact pour le consommateur. Bien que je ne sois pas un gros fan de la consommation, je reconnais que cette application permet d’acheter mieux, et donc potentiellement moins, en transformant chaque achat en projet, plus réfléchi, plus partagé et mieux informé. Mais c’est du coup un (probablement trop) intégré, qui fait trop de choses pour se positionner simplement.
Au final, il y a tant de cas d’utilisation (neuf, occase, gîtes, services, partage en groupe fermé ou via les réseaux sociaux…) que le positionnement est un peu difficile pour un outil généraliste, et son fonctionnement est un peu délicat, reposant sur une analyse massive de données et des milliers de cas particuliers à contourner. Au final nous avons abandonné ce projet qui je crois était notre dernier projet grand public.
Pour finir
Ça fait beaucoup de projets en 6 ans, à temps partiel en plus, et tout n’est pas ici. Tous très innovants, nous avons été reconnus et primés pour ça (mais malheureusement pas suffisamment par des investisseurs). Il a fallu se calmer sérieusement. On voit qu’on glisse très vite du design d’interface au design de produit car finalement il n’y a qu’un design, et qu’un bon design me semble être conçu de manière participative, ou au moins empathique.
En conclusion, je dirais que j’ai beaucoup appris ces années. Appris avec des gens absolument brillants (bon pas forcément en business, c’est peut-être vrai), appris à avancer humblement (poubelle ouverte), à prendre le temps de l’essai, ou à avancer par Sprints de malades. Bon c’était plus souvent les sprint de malades, talonné par la prod, que la R&D en amont et le videoprototyping cher à mon cœur. Appris aussi à percevoir des manières différentes de proposer des services sur les logiques de traitement de données similaires. J’ai quand même souffert de voir régulièrement tout le travail fait jeté à la corbeille, car c’est humiliant quand on est habitué à produire des choses, certes éphémères, mais utiles ou du moins utilisables. La sensation d’avoir perdu son temps lors d’un pivot est en partie inévitable et peut rester une blessure. Surtout quand on s’est attaché à sa production, comme un artisan.
Ces années ont aussi été l’occasion d’approfondir beaucoup la culture du design numérique, et les méthodes. Ce monde s’est considérablement industrialisé. Ce qu’on pouvait faire en artisan, quand ce n’est pas en bricoleur, passe aujourd’hui par des procédures, des méthodes et des outils assez contraignants. Je vois beaucoup d’individus essayer de s’adapter à ça en intégrant des librairies, dépendances et packages à leurs projets, et je reste persuadé que la bonne voie est de garder les choses simples, en s’en tenant au principe KISS (Keep it simple stupid).
J’ai appris à travailler en anglais, joué le jeu des stand-up meetings quotidiennes, de l’Agile, du Scrum, du Business Canvas et de la Value proposition. Sans parler du reporting, des tickets Jira, du basculement dans Slack et ses bots qui causent parmi les humains et de tous les systèmes de gestion de versions, de git à mercurial, qui finissent par gommer complètement les frontières entre design et développement… Au final, cette immersion dans la nouvelle industrie de ce siècle, me fait penser que la simplicité est la clé (relire le petit livre de John Maeda à ce sujet est utile) et m’a donné envie de revenir à des outils, pratiques et recherches plus simples. Cela m’a fait aussi apprécier mon autre casquette, celle d’éditeur de livres imprimés sur du bon vieux papier ;-)
J’ai appris à travailler en équipe, avec des satisfactions quand tout se met à fonctionner comme par magie, et des déceptions, le sentiment d’avoir été trompé parfois quand on n’avançait plus, parce que les choses avaient mal été pensées (oups), ou mal réalisées (grr). J’ai aussi, je crois, compris que pour réussir, il faut commencer tôt, mais surtout pas trop, pas avant qu’une question ne soit actuelle. Il nous est arrivé de nous planter en partant trop tôt… par exemple avec C&F et notre Polifile (ePub pour tous). Il vaut mieux disposer des moyens qui permettent d’aller vite, de garder un rythme, car quand on est petit on peut tout à fait à la fois commencer (trop) tôt ET arriver (trop) tard. Et ça c’est difficile. Cela nous arrive tout le temps et je crois que le seul moyen de ne pas le vivre comme un boucle infinie, c’est vraiment de penser à la simplicité pour prendre des raccourcis, ou bien d’avoir des moyens, hum…